|
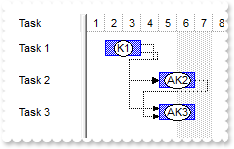
1900
|
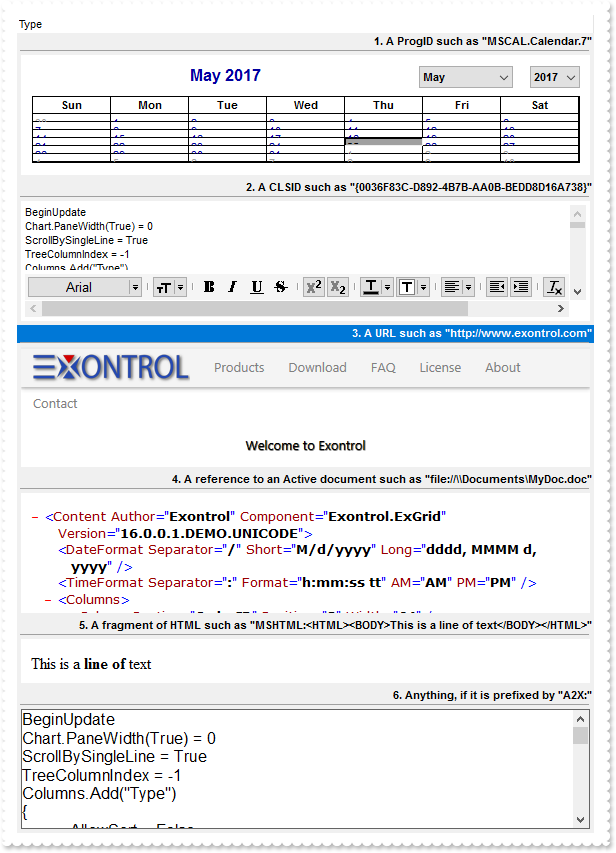
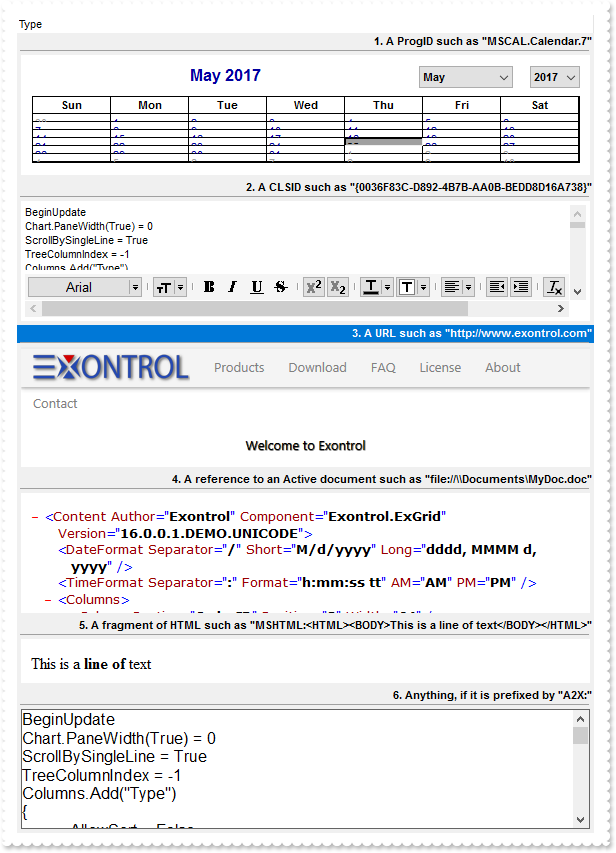
InsertControlItem / UserEditor / A2X:

With G2antt1
.BeginUpdate
.BackColor = RGB(240,240,240)
.Chart.PaneWidth(True) = 0
.ConditionalFormats.Add("1 = 1").Bold = True
.Columns.Add("Type").Alignment = 2
With .Items
h = .AddItem("1. A ProgID such as ""MSCAL.Calendar.7""")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"MSCAL.Calendar","")
.ItemObject(hX).BackColor = RGB(255,255,255)
h = .AddItem("2. A CLSID such as ""{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}""")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}","")
h = .AddItem("3. A URL such as ""http://www.exontrol.com""")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"http://www.exontrol.com","")
h = .AddItem("4. A reference to an Active document such as ""file://\\Documents\MyDoc.doc""")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"file://C:\empesting.xml","")
h = .AddItem("5.A fragment of HTML such as ""MSHTML:<HTML><BODY>This is a line of text</BODY></HTML>""")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"MSHTML:<HTML><BODY>This is a <b>line of</b> text</BODY></HTML>","")
.ItemHeight(hX) = 56
h = .AddItem("6.Anything, if it is preffixed by ""A2X:""")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"A2X:TOC24.Toc24Ctrl.1","")
End With
.EndUpdate
End With
|
|
1899
|
How do I add a RichTextBox editor
' UserEditorOleEvent event - Occurs when an user editor fires an event.
Private Sub G2antt1_UserEditorOleEvent(ByVal Object As Object, ByVal Ev As Object, CloseEditor As Boolean, ByVal Item As Long, ByVal ColIndex As Long)
With G2antt1
Debug.Print( Ev )
End With
End Sub
With G2antt1
.BeginUpdate
.DrawGridLines = -1
.DefaultItemHeight = 32
With .Columns.Add("RICHTEXT").Editor
.EditType = 16
.UserEditor "RICHTEXT.RichtextCtrl",""
With .UserEditorObject
.AutoVerbMenu = True
.TextRTF = "{\rtf1\ansi{\fonttbl\f0\fswiss Helvetica;}\f0\pard\r\nThis is some {\b bold} text.\par\r\n}"
End With
End With
With .Items
.AddItem "RICHTEXT.RichtextCtrl"
End With
.EndUpdate
End With
|
|
1898
|
Is it possible to trap a double-click event on a specific cell and when that happens, to set the cell to a specific value
' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub G2antt1_DblClick(ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
h = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( .Items.CellValue(h,c) )
End With
End Sub
With G2antt1
.BeginUpdate
.HeaderAppearance = 4
.DrawGridLines = -2
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.CellValue(.AddItem("Item 1"),1) = "Item 2"
.CellValue(.AddItem("Item 3"),1) = "Item 4"
.CellValue(.AddItem("Item 5"),1) = "Item 6"
End With
.EndUpdate
End With
|
|
1897
|
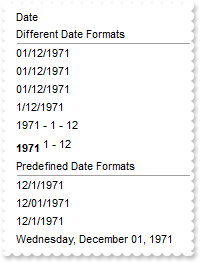
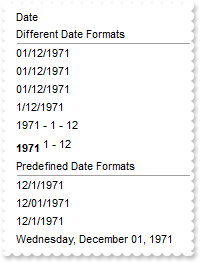
How can I display dates in DD/MM/YYYY format

With G2antt1
.BeginUpdate
.ScrollBySingleLine = False
.Columns.Add "Date"
With .Items
.ItemDivider(.AddItem("Different Date Formats")) = 0
.FormatCell(.AddItem(#12/1/1971#),0) = "((shortdateF(value) mid 4) left 2) + `/` + (shortdateF (value) left 2) + `/` + (shortdateF (value) right 4)"
.FormatCell(.AddItem(#12/1/1971#),0) = "(1 array (0:=(shortdateF(value) split `/`))) + `/` + (0 array (=:0) ) + `/` + (2 array (=:0) )"
.FormatCell(.AddItem(#12/1/1971#),0) = "((`0` + day(value) ) right 2) + `/` + ((`0` + month(value) ) right 2) + `/` + year(value)"
.FormatCell(.AddItem(#12/1/1971#),0) = "day(value) + `/` + month(value) + `/` + year(value)"
.FormatCell(.AddItem(#12/1/1971#),0) = "year(value) + ` - ` + day(value) + ` - ` + month(value)"
h = .AddItem(#12/1/1971#)
.ItemHeight(h) = 24
.CellValueFormat(h,0) = 1
.FormatCell(h,0) = "`<b>` + year(value) + `</b><off -4> ` + day(value) + ` - ` + month(value)"
.ItemDivider(.AddItem("Predefined Date Formats")) = 0
.FormatCell(.AddItem(#12/1/1971#),0) = "value"
.FormatCell(.AddItem(#12/1/1971#),0) = "shortdateF(value)"
.FormatCell(.AddItem(#12/1/1971#),0) = "shortdate(value)"
.FormatCell(.AddItem(#12/1/1971#),0) = "longdate(value)"
End With
.EndUpdate
End With
|
|
1896
|
I have noticed that the column gets resized once I release the mouse. I have a column that displays multiple-lines cells, and the text gets wrapped only when user releases the mouse. Is it possible to get resized contiguously as I had before
With G2antt1
.BeginUpdate
.ScrollBySingleLine = False
.DrawGridLines = 2
.ColumnsAllowSizing = True
.Columns.Add("Column A (cont)").Def(64) = True
.Columns.Add "Column 1"
.Columns.Add("Column B (cont)").Def(64) = True
.Columns.Add "Column 2"
.EndUpdate
End With
|
|
1895
|
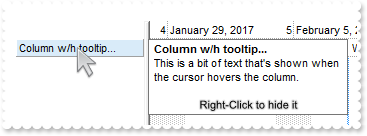
How do I get the column from cursor, when it hovers the empty portion of the items section
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
i = .ItemFromPoint(0,-1,c,hit)
Debug.Print( "Column" )
Debug.Print( c )
End With
End Sub
With G2antt1
.BeginUpdate
.DrawGridLines = 2
.Columns.Add "Column 0"
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.EndUpdate
End With
|
|
1894
|
How do I add items once the user clicks the empty area
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub G2antt1_Click()
With G2antt1
i = .ItemFromPoint(0,-1,c,hit)
With .Items
.CellValue(.AddItem(i),1) = c
End With
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Number of Items to Add"
.Columns.Add "Click on Column"
.EndUpdate
End With
|
|
1893
|
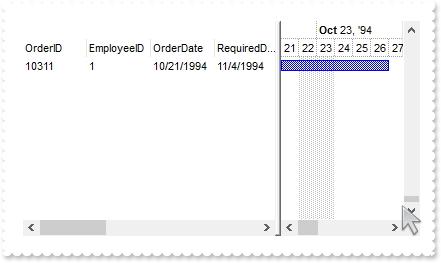
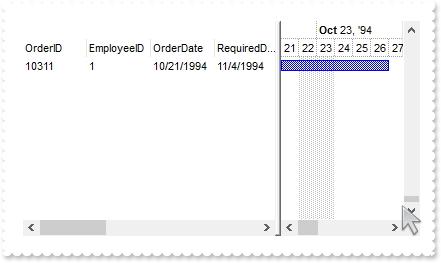
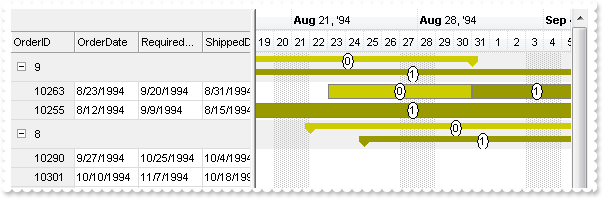
Is there an easy way to get an effect like in a Microsoft Access / SQL-Server Table view, where you can scroll-up till the last row containing data is displayed as top-row

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,1
End With
With .Chart
.FirstVisibleDate = #10/21/1994#
.LevelCount = 2
End With
.DataSource = rs
.ScrollBars = 2051 ' ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exBoth
.ScrollPos(True) = .Items.ItemCount
.EndUpdate
End With
|
|
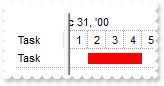
1892
|
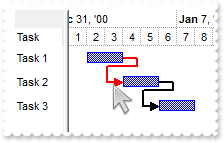
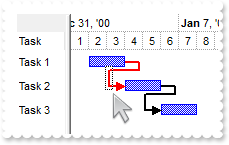
Is there any option to stop events
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
Debug.Print( "AddItem event is fired only if FreezeEvents(False) is called" )
End With
End Sub
' AddLink event - Occurs when the user links two bars using the mouse.
Private Sub G2antt1_AddLink(ByVal LinkKey As String)
With G2antt1
Debug.Print( "AddLink event is fired only if FreezeEvents(False) is called" )
End With
End Sub
' BarResize event - Occurs when a bar is moved or resized.
Private Sub G2antt1_BarResize(ByVal Item As Long, ByVal Key As Variant)
With G2antt1
Debug.Print( "BarResize event is fired only if FreezeEvents(False) is called" )
End With
End Sub
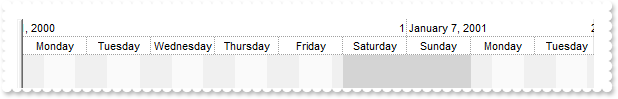
With G2antt1
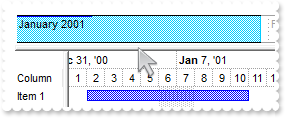
.FreezeEvents True
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L1",h1,"",h2,""
.SchedulePDM 0,""
End With
.EndUpdate
.FreezeEvents False
End With
|
|
1891
|
How do I specify a more intensive color if using RenderType property

With G2antt1
.BeginUpdate
With .VisualAppearance
.RenderType = -16777216
.Add 1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwH" & _
"IERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6" & _
"STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKp" & _
"FHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQha" & _
"XQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC"
.Add 2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQG" & _
"h+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKf" & _
"aZACj4arKejrRDCMAggI="
End With
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Def(4) = 18
.Color = &H1000000
End With
With .Bars.Item("Summary")
.Def(4) = 18
.Color = &H2000000
End With
End With
With .Items
hSummaryJ = .AddItem("Summary A")
.AddBar hSummaryJ,"Summary",#1/2/2001#,#1/2/2001#,"J"
hTaskJ = .InsertItem(hSummaryJ,,"Task A.1")
.AddBar hTaskJ,"Task",#1/2/2001#,#1/5/2001#,"J1"
hTaskJ = .InsertItem(hSummaryJ,,"Task A.2")
.AddBar hTaskJ,"Task",#1/4/2001#,#1/8/2001#,"J2"
.DefineSummaryBars hSummaryJ,"J",-1,"<*>"
hSummaryK = .AddItem("Summary B")
.AddBar hSummaryK,"Summary",#1/2/2001#,#1/2/2001#,"K"
hTaskK = .InsertItem(hSummaryK,,"Task B.1")
.AddBar hTaskK,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTaskK = .InsertItem(hSummaryK,,"Task B.2")
.AddBar hTaskK,"Task",#1/4/2001#,#1/8/2001#,"K2"
.DefineSummaryBars hSummaryK,"K",-1,"<*>"
.ItemBar(0,"<K*>",33) = 255
.ExpandItem(0) = True
End With
.EndUpdate
End With
|
|
1890
|
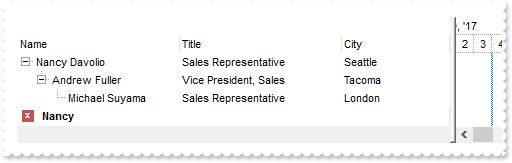
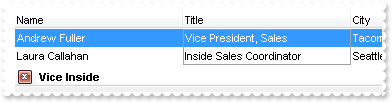
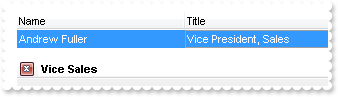
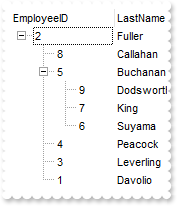
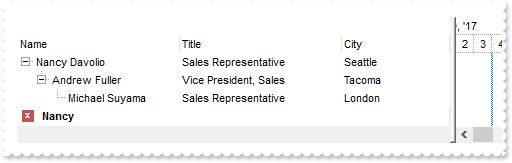
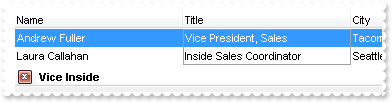
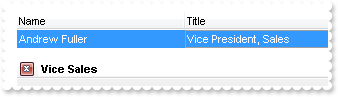
How can I include the child items, when a filter is applied

With G2antt1
.BeginUpdate
.ColumnAutoResize = True
.ContinueColumnScroll = 0
.MarkSearchColumn = False
.SearchColumnIndex = 1
.Indent = 16
.LinesAtRoot = -1
.FilterBarPromptVisible = True ' True
.FilterBarPromptPattern = "Nancy"
.FilterInclude = 1
.Chart.LevelCount = 2
With .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add "City"
End With
With .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .InsertItem(h0,,"Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
h0 = .InsertItem(h0,,"Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .InsertItem(h0,,"Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
.ExpandItem(0) = True
End With
.ApplyFilter
.EndUpdate
End With
|
|
1889
|
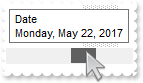
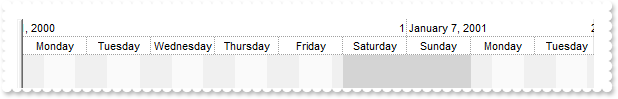
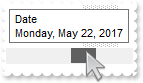
Is it possible to change the date format shown when you scroll the horizontal bar on the chart

With G2antt1
.Chart.ToolTip = "<b>Date</b><br><%loc_ldate%>"
End With
|
|
1888
|
How do I change the drop down filter icon/button (white)

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgAN" & _
"J0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8Y" & _
"NYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4" & _
"hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mg" & _
"bhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhW" & _
"BMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI="
.Add 1,"CP:2 -4 -4 2 4"
End With
.Background(0) = &H1000000
.Background(32) = .BackColor
.HeaderAppearance = 0
.BackColorHeader = RGB(255,255,255)
.HeaderVisible = 1
.HeaderHeight = 24
With .Columns.Add("Filter")
.DisplayFilterButton = True
.AllowSort = False
.AllowDragging = False
End With
With .Chart
.PaneWidth(False) = 196
.LevelCount = 2
End With
.EndUpdate
End With
|
|
1887
|
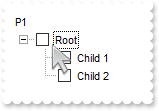
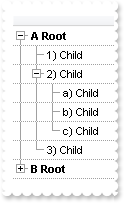
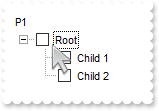
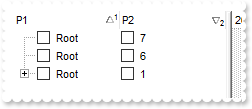
How do I prevent changing the cell's state ( check-box state )

' CellStateChanging event - Fired before cell's state is about to be changed.
Private Sub G2antt1_CellStateChanging(ByVal Item As Long, ByVal ColIndex As Long, NewState As Long)
With G2antt1
With .Items
NewState = .CellState(Item,ColIndex)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("P1")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("P2")
.Def(0) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1886
|
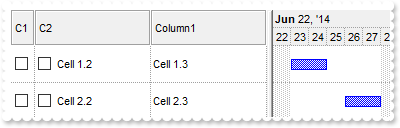
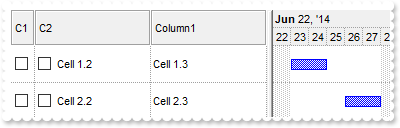
How do I change the color of the columns's header to cover all levels

With G2antt1
.BeginUpdate
.DrawGridLines = -1
.BackColorLevelHeader = .BackColorHeader
.HeaderAppearance = 4
.DefaultItemHeight = 36
.TreeColumnIndex = -1
With .Columns
With .Add("C1")
.Def(0) = True
.Width = 24
.AllowSizing = False
.Def(48) = 3
End With
With .Add("C2")
.Def(0) = True
.Def(48) = 2
End With
.Add "Column1"
End With
With .Chart
.BackColorLevelHeader = G2antt1.BackColorHeader
.LevelCount = 2
.DrawGridLines = -1
.FirstVisibleDate = #6/22/2014#
.PaneWidth(False) = 256
End With
With .Items
h = .AddItem("")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
.AddBar h,"Task",#6/23/2014#,#6/25/2014#
h = .AddItem("")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
.AddBar h,"Task",#6/26/2014#,#6/28/2014#
End With
.EndUpdate
End With
|
|
1885
|
Is it possible to extend the columns's header to fill all levels

With G2antt1
.BeginUpdate
.DrawGridLines = -1
.HeaderVisible = 1
.HeaderAppearance = 4
.DefaultItemHeight = 36
.TreeColumnIndex = -1
With .Columns
With .Add("C1")
.Def(0) = True
.Width = 24
.AllowSizing = False
.Def(48) = 3
End With
With .Add("C2")
.Def(0) = True
.Def(48) = 2
End With
.Add "Column1"
End With
With .Chart
.BackColorLevelHeader = G2antt1.BackColorHeader
.LevelCount = 2
.DrawGridLines = -1
.FirstVisibleDate = #6/22/2014#
.PaneWidth(False) = 256
End With
With .Items
h = .AddItem("")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
.AddBar h,"Task",#6/23/2014#,#6/25/2014#
h = .AddItem("")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
.AddBar h,"Task",#6/26/2014#,#6/28/2014#
End With
.EndUpdate
End With
|
|
1884
|
How do I change the color of the columns's header to cover all levels (sample CRD)

With G2antt1
.BeginUpdate
.DrawGridLines = -1
.BackColorLevelHeader = .BackColorHeader
.HeaderAppearance = 4
.DefaultItemHeight = 36
.TreeColumnIndex = -1
With .Columns
With .Add("C1")
.Def(0) = True
.Width = 24
.AllowSizing = False
.Def(48) = 3
End With
With .Add("C2")
.Def(0) = True
.Def(48) = 2
End With
.Add("Column1").Visible = False
.Add("Column2").Visible = False
.Add("Column3").Visible = False
With .Add("FormatLevel")
.FormatLevel = "18;""Info""[a=17]/(2/3,4)"
.Def(32) = "2/3,4"
End With
End With
With .Chart
.DrawGridLines = -1
.FirstVisibleDate = #6/22/2014#
.PaneWidth(False) = 256
.BackColorLevelHeader = G2antt1.BackColorHeader
End With
With .Items
h = .AddItem("")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
.AddBar h,"Task",#6/23/2014#,#6/25/2014#
h = .AddItem("")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
.AddBar h,"Task",#6/26/2014#,#6/28/2014#
End With
.EndUpdate
End With
|
|
1883
|
Is it possible to extend the columns's header to fill all levels (sample CRD)

With G2antt1
.BeginUpdate
.DrawGridLines = -1
.HeaderVisible = 1
.HeaderAppearance = 4
.DefaultItemHeight = 36
.TreeColumnIndex = -1
With .Columns
With .Add("C1")
.Def(0) = True
.Width = 24
.AllowSizing = False
.Def(48) = 3
End With
With .Add("C2")
.Def(0) = True
.Def(48) = 2
End With
.Add("Column1").Visible = False
.Add("Column2").Visible = False
.Add("Column3").Visible = False
With .Add("FormatLevel")
.FormatLevel = "18;""Info""[a=17]/(2/3,4)"
.Def(32) = "2/3,4"
End With
End With
With .Chart
.DrawGridLines = -1
.FirstVisibleDate = #6/22/2014#
.PaneWidth(False) = 256
.BackColorLevelHeader = G2antt1.BackColorHeader
End With
With .Items
h = .AddItem("")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
.AddBar h,"Task",#6/23/2014#,#6/25/2014#
h = .AddItem("")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
.AddBar h,"Task",#6/26/2014#,#6/28/2014#
End With
.EndUpdate
End With
|
|
1882
|
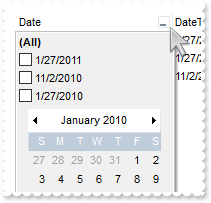
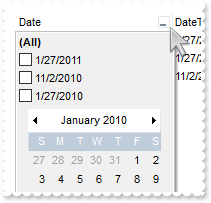
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = True
.DisplayFilterPattern = False
.DisplayFilterDate = True
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("DateTime")
.SortType = 3
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("Time")
.SortType = 4
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
.FormatColumn = "time(value)"
End With
With .Columns.Add("Numeric")
.SortType = 1
.DisplayFilterButton = True
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("String")
.DisplayFilterButton = True
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Items
h = .AddItem(#1/27/2010#)
.CellValue(h,1) = #1/27/2010 10:00:00 AM#
.CellValue(h,2) = .CellValue(h,1)
.CellValue(h,3) = 1
.CellValue(h,4) = .CellValue(h,3)
h = .AddItem(#1/27/2011#)
.CellValue(h,1) = #1/27/2011 9:00:00 AM#
.CellValue(h,2) = .CellValue(h,1)
.CellValue(h,3) = 11
.CellValue(h,4) = .CellValue(h,3)
h = .AddItem(#11/2/2010#)
.CellValue(h,1) = #11/2/2010 9:00:00 AM#
.CellValue(h,2) = .CellValue(h,1)
.CellValue(h,3) = 2
.CellValue(h,4) = .CellValue(h,3)
End With
.Columns.Item("DateTime").DisplayFilterDate = False
.EndUpdate
End With
|
|
1881
|
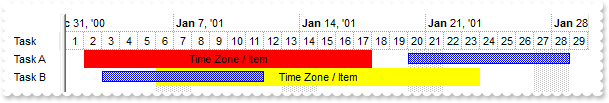
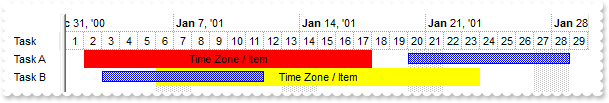
Is there a way to set the time zone per item

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
End With
With .Items
h1 = .AddItem("Task A")
.AddBar h1,"",#1/2/2001#,#1/18/2001#,"TZ1","Time Zone / Item"
.ItemBar(h1,"TZ1",29) = False
.ItemBar(h1,"TZ1",7) = 255
.AddBar h1,"Task",#1/20/2001#,#1/29/2001#,"Z1"
h1 = .AddItem("Task B")
.AddBar h1,"",#1/6/2001#,#1/24/2001#,"TZ2","Time Zone / Item"
.ItemBar(h1,"TZ2",29) = False
.ItemBar(h1,"TZ2",7) = 65535
.AddBar h1,"Task",#1/3/2001#,#1/12/2001#,"Z1"
End With
.EndUpdate
End With
|
|
1880
|
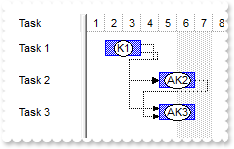
Is there a way to turn arrow-key-navigation between the items on and off
' KeyDown event - Occurs when the user presses a key while an object has the focus.
Private Sub G2antt1_KeyDown(KeyCode As Integer, ByVal Shift As Integer)
With G2antt1
KeyCode = 0
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Columns.Add("Effort")
.Def(18) = 21
.Editor.EditType = 4
End With
With .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(False) = 96
.FirstVisibleDate = #6/20/2005#
.HistogramVisible = True
.HistogramHeight = 128
.HistogramView = 112
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
.HistogramType = 0
.HistogramCriticalValue = 3
.ShowHistogramValues = "value>3?255:1"
.HistogramItems = -11
.HistogramGridLinesColor = RGB(192,192,192)
.HistogramRulerLinesColor = RGB(0,0,1)
.FormatHistogramValues = "value format `2`"
End With
End With
With .Items
.AllowCellValueToItemBar = True
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#6/21/2005#,#6/23/2005#
.CellValue(h1,1) = 6.79
h1 = .AddItem("Task 2")
.AddBar h1,"Task",#6/24/2005#,#6/26/2005#
.CellValue(h1,1) = 3.19
h1 = .AddItem("Task 3")
.AddBar h1,"Task",#6/27/2005#,#6/29/2005#
.CellValue(h1,1) = 2
h1 = .AddItem("Task 4")
.AddBar h1,"Task",#6/30/2005#,#7/2/2005#
.CellValue(h1,1) = 1
End With
.EndUpdate
End With
|
|
1879
|
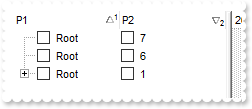
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

With G2antt1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("P1")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("P2")
.Def(0) = True
.PartialCheck = True
.FormatColumn = "1 index ``"
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child A"
.InsertItem h,,"Child B"
.InsertItem h,,"Child A"
.InsertItem h,,"Child B"
.AddItem "Root"
.AddItem "Root"
End With
.SingleSort = False
.Layout = "multiplesort=""C0:1 C1:2"";collapse="""""
.EndUpdate
End With
|
|
1878
|
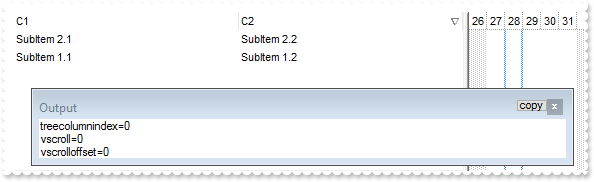
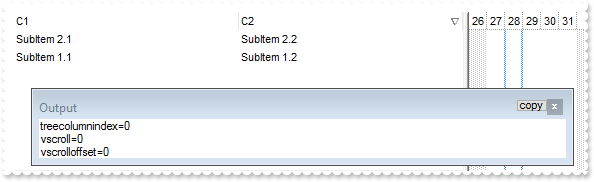
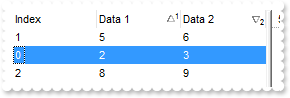
How can I decode the Layout property

With G2antt1
.BeginUpdate
With .Columns
.Add "C1"
.Add("C2").Position = 1
End With
With .Items
.CellValue(.AddItem("SubItem 1.1"),1) = "SubItem 1.2"
.CellValue(.AddItem("SubItem 2.1"),1) = "SubItem 2.2"
End With
.Columns.Item("C2").SortOrder = 2
.EndUpdate
Debug.Print( "Encoded:" )
Debug.Print( .Layout )
With CreateObject("Exontrol.Print")
Debug.Print( "Decoded: " )
Debug.Print( .Decode64TextW(G2antt1.Layout) )
End With
End With
|
|
1877
|
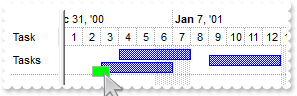
Is it possible to define a bar inside a bar (method 2)

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Task"
.DrawGridLines = 1
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = False
.ResizeUnitScale = 65536
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").OverlaidType = 515 ' OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
End With
With .Items
h = .AddItem("Tasks")
.AddBar h,"Task",#1/3/2001#,#1/7/2001#,"A1"
.AddBar h,"Task",#1/4/2001#,#1/8/2001#,"A2"
.AddBar h,"Task",#1/9/2001#,#1/13/2001#,"A3"
End With
With .Chart.Notes
With .Add("N1",G2antt1.Items.FirstVisibleItem,"A1","")
.PartText(0) = " "
.PartFixedWidth(0) = 18
.PartFixedHeight(0) = 11
.PartCanMove(0) = True
.PartBackColor(0) = RGB(0,255,0)
.PartVisible(1) = False
.ShowLink = 0
.PartVOffset(0) = 4
End With
End With
.EndUpdate
End With
|
|
1876
|
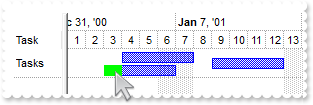
Is it possible to define a bar inside a bar (method 1)

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Task"
.DrawGridLines = 1
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = False
.ResizeUnitScale = 65536
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = 515 ' OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Task,TaskB"
End With
With .Bars.Add("Aka")
.Color = RGB(0,255,0)
.Pattern = 1
End With
With .Bars.Add("Task%Aka")
.Shortcut = "TaskB"
.OverlaidType = 515 ' OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Task,TaskB"
End With
End With
With .Items
h = .AddItem("Tasks")
.AddBar h,"TaskB",#1/3/2001#,#1/7/2001#,"A1"
.ItemBar(h,"A1",12) = 0.25
.AddBar h,"Task",#1/4/2001#,#1/8/2001#,"A2"
.AddBar h,"Task",#1/9/2001#,#1/13/2001#,"A3"
End With
.EndUpdate
End With
|
|
1875
|
How do I show the bar with a solid color, no border (method 1)

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Task"
.DrawGridLines = 1
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = False
.ResizeUnitScale = 65536
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Color = RGB(255,0,0)
.Pattern = 1
End With
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,""
End With
.EndUpdate
End With
|
|
1874
|
How do I show the bar with a solid color, no border (method 2)

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Task"
.DrawGridLines = 1
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = False
.ResizeUnitScale = 65536
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Color = RGB(255,0,0)
.StartColor = .Color
.EndColor = .Color
.Pattern = 32
End With
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,""
End With
.EndUpdate
End With
|
|
1873
|
How do I show the bar with a solid color, no border (method 3)

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Task"
.DrawGridLines = 1
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = False
.ResizeUnitScale = 65536
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
End With
With .VisualAppearance
.RenderType = -1
.Add 1,"gBFLBCJwBAEHhEJAAEhABJkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyDQKkEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgPfKgAAFESNY5gSL5Y" & _
"j2IjrRDCMAggI"
End With
With .Chart.Bars.Item("Task")
.Color = &H10000ff
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,""
End With
.EndUpdate
End With
|
|
1872
|
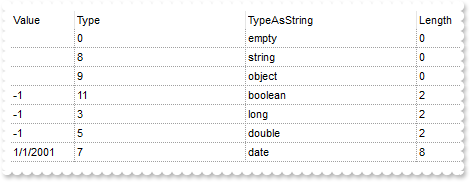
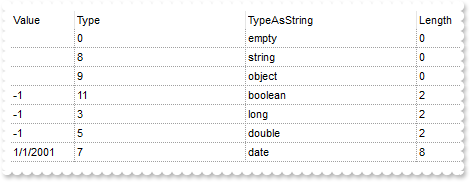
How do I find the cell's type, or what the cell holds

With G2antt1
.BeginUpdate
.DrawGridLines = -2
.Chart.PaneWidth(True) = 0
With .Columns
.Add("Value").Width = 24
.Add("Type").FormatColumn = "type(%0)"
.Add("TypeAsString").FormatColumn = "(0 := type(%0)) array (`empty`, `null`, `short`, `long`, `float`, `double`, `currency`, `date`, `string`, `object`, `error`, `b" & _
"oolean`, `variant`, `any`, `reserved`, `decimal`, `char`, `byte`, `unsigned short`, `unsigned long`, `long on 64 bits`)"
.Add("Length").FormatColumn = "len(%0)"
End With
With .Items
.AddItem
.AddItem ""
.CellValue(.AddItem(),0) = G2antt1
.CellValue(.AddItem(),0) = True
.CellValue(.AddItem(),0) = -1
.CellValue(.AddItem(),0) = -1
.CellValue(.AddItem(),0) = #1/1/2001#
End With
.EndUpdate
End With
|
|
1871
|
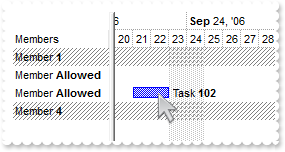
Is it possible to allow changing the bar's parent while bar's start/end margins should stay unchanged
' BarParentChange event - Occurs just before moving a bar from current item to another item.
Private Sub G2antt1_BarParentChange(ByVal Item As Long, ByVal Key As Variant, ByVal NewItem As Long, Cancel As Boolean)
With G2antt1
.Items.SelectItem(NewItem) = True
Debug.Print( "BarParentChange from " )
Debug.Print( .Items.CellCaption(Item,0) )
Debug.Print( " to " )
Debug.Print( .Items.CellCaption(NewItem,0) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add("Members").Def(17) = 1
.SelBackMode = 1
With .Chart
.SelBackColor = G2antt1.SelBackColor
.FirstVisibleDate = #9/20/2006#
.AllowLinkBars = False
.AllowCreateBar = 0
.LevelCount = 2
.PaneWidth(False) = 96
With .Bars.Item("Task")
.Def(4) = 18
.Def(10) = False
End With
End With
With .Items
.AddItem "Member <b>1</b>"
h = .AddItem("Member <b>2</b>")
.AddBar h,"Task",#9/21/2006#,#9/23/2006#,"T102","Task <b>102</b>"
.ItemBar(h,"T102",11) = False
.ItemBar(h,"T102",28) = True
.AddItem "Member <b>3</b>"
.AddItem "Member <b>4</b>"
End With
.EndUpdate
End With
|
|
1870
|
Is it possible to (un)highlight the day/night shifts

' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub G2antt1_Click()
With G2antt1
With .Chart
.ShowNonworkingDates = False
.ShowNonworkingHours = False
.BackColor = RGB(255,255,255)
End With
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.UnitScale = 4096
.UnitWidth = 64
.PaneWidth(False) = 0
.NonworkingHours = 15728895
.NonworkingHoursPattern = 1
.NonworkingDaysPattern = .NonworkingHoursPattern ' .NonworkingHoursPattern
.NonworkingHoursColor = RGB(240,240,240)
.NonworkingDaysColor = RGB(212,212,212)
.BackColor = RGB(250,250,250)
End With
.EndUpdate
End With
|
|
1869
|
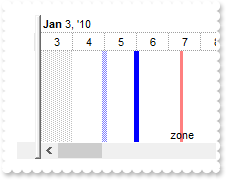
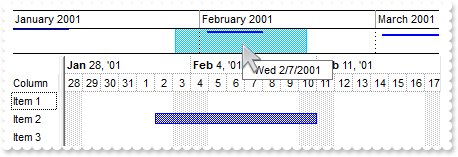
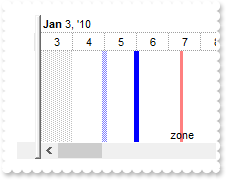
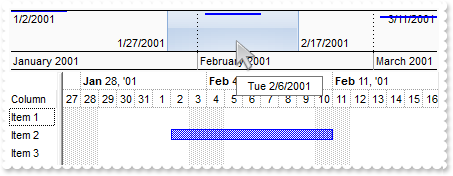
How can I add a vertical line at specified date-time

With G2antt1
With .Chart
.PaneWidth(False) = 18
.LevelCount = 2
.UnitWidth = 32
.FirstVisibleDate = #1/1/2010#
.MarkTimeZone "M1",#1/5/2010#,#1/5/2010#,16711680,"50:5;3"
.MarkTimeZone "M2",#1/6/2010#,#1/6/2010#,16711680,":5"
.MarkTimeZone "M3",#1/7/2010 10:00:00 AM#,#1/7/2010 10:00:00 AM#,255,"50:3;;zone"
End With
End With
|
|
1868
|
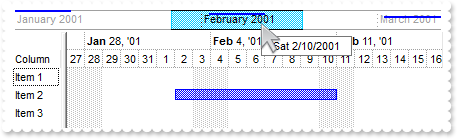
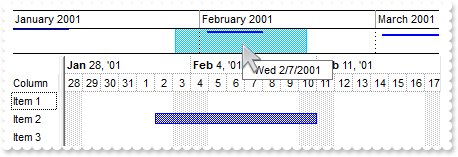
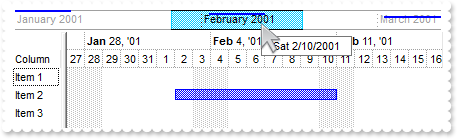
How do I clear all date-time zones
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub G2antt1_Click()
With G2antt1
.Chart.RemoveTimeZone "<*>"
End With
End Sub
' RClick event - Fired when right mouse button is clicked
Private Sub G2antt1_RClick()
With G2antt1
.Chart.RemoveTimeZone "<Z*>"
End With
End Sub
With G2antt1
With .Chart
.PaneWidth(False) = 18
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
.MarkTimeZone "Z1",#1/4/2010#,#1/5/2010#,255
.MarkTimeZone "Z2",#1/11/2010#,#1/12/2010#,65280
.MarkTimeZone "M1",#1/7/2010#,#1/8/2010#,16711680,"50:5;3"
End With
End With
|
|
1867
|
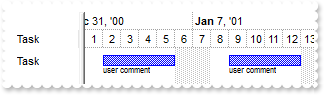
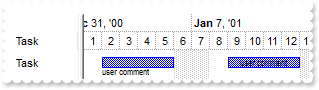
How do I place a comment above/bellow the bar (sample 4)

With G2antt1
.BeginUpdate
.DefaultItemHeight = 26
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
With .Bars.Item("Task")
.Def(5) = 18
.Def(4) = 0
.Def(44) = " "
.Def(45) = 0
.Def(46) = 16
End With
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1","<font ;6>user comment"
.ItemBar(h,"K1",44) = "<font ;6>user comment"
.AddBar h,"Task",#1/9/2001#,#1/13/2001#,"K2","<font ;6>user comment"
.ItemBar(h,"K2",44) = "<font ;6>user comment"
End With
.EndUpdate
End With
|
|
1866
|
How do I place a comment above/bellow the bar (sample 3)

With G2antt1
.BeginUpdate
.DefaultItemHeight = 26
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1","<font ;6>user comment"
.ItemBar(h,"K1",5) = 18
.ItemBar(h,"K1",4) = 0
.ItemBar(h,"K1",44) = "<font ;6>user comment"
.ItemBar(h,"K1",45) = 0
.ItemBar(h,"K1",46) = 16
.AddBar h,"Task",#1/9/2001#,#1/13/2001#,"K2","<font ;6>user comment"
.ItemBar(h,"K2",44) = "<font ;6>user comment"
End With
.EndUpdate
End With
|
|
1865
|
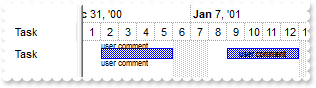
How do I place a comment under the bar (sample 2)

With G2antt1
.BeginUpdate
.DefaultItemHeight = 26
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
With .Bars.Item("Task")
.Def(5) = 18
.Def(4) = 0
End With
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1","<font ;6>user comment"
.AddBar h,"Task",#1/9/2001#,#1/13/2001#,"K2","<font ;6>user comment"
End With
.EndUpdate
End With
|
|
1864
|
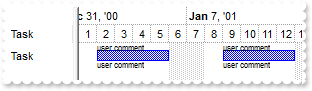
How do I place a comment under the bar (sample 1)

With G2antt1
.BeginUpdate
.DefaultItemHeight = 26
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1","<font ;6>user comment"
.ItemBar(h,"K1",5) = 18
.ItemBar(h,"K1",4) = 0
.AddBar h,"Task",#1/9/2001#,#1/13/2001#,"K2","<font ;6>user comment"
End With
.EndUpdate
End With
|
|
1863
|
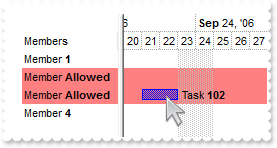
I am using exBarCanMoveToAnother to allow a bar to be moved from one item to another. The question is if it is possible somehow to highlight the current bar can be dropped to (sample 2)

' BarParentChange event - Occurs just before moving a bar from current item to another item.
Private Sub G2antt1_BarParentChange(ByVal Item As Long, ByVal Key As Variant, ByVal NewItem As Long, Cancel As Boolean)
With G2antt1
.Items.SelectItem(NewItem) = True
Cancel = .ConditionalFormats.Item("NOTRED").Verify(NewItem)
End With
End Sub
' ChartEndChanging event - Occurs after the chart has been changed.
Private Sub G2antt1_ChartEndChanging(ByVal Operation As Long)
With G2antt1
.SelForeColor = &H8000000e
.SelBackColor = &H8000000d
.Chart.SelBackColor = G2antt1.SelBackColor
.ConditionalFormats.Clear
End With
End Sub
' ChartStartChanging event - Occurs when the chart is about to be changed.
Private Sub G2antt1_ChartStartChanging(ByVal Operation As Long)
With G2antt1
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
With .Chart
.SelBackColor = .BackColor
End With
With .ConditionalFormats.Add("%0 contains `Allowed` ","RED")
.Enabled = False
End With
With .ConditionalFormats.Add("not ( %0 contains `Allowed` )","NOTRED")
.BackColor = &H1fefefe
.ChartBackColor = .BackColor
End With
End With
End Sub
With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABZkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyDQKkEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUbyDBIGQSCCZYDmKA3f" & _
"j0AI9P7FcgSABEEigNIxToOU4jFgeCR2TqQRK1BDQbQSFCaZrmMKIXICO40WBQFhTdLlRyBBKzLKtCyaBqWaZrWxZE72ZaFVTdOK6bDvGwoarid56X7beA2PgdZTjQi5" & _
"cCxG5sLrTBZtYzfET3diOEYPQzHMpzDB7bxbGaXZBlGSZbjeGZBUjQc7yfSNMw/HqKZQ6cQwTAIgI"
.Columns.Add("Members").Def(17) = 1
With .Chart
.SelBackColor = G2antt1.SelBackColor
.FirstVisibleDate = #9/20/2006#
.AllowLinkBars = False
.AllowCreateBar = 0
.AllowSelectObjects = 0
.LevelCount = 2
.PaneWidth(False) = 96
.Bars.Item("Task").OverlaidType = 4611 ' OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
End With
With .Items
h = .AddItem("Member <b>1</b>")
h = .AddItem("Member <b>Allowed</b>")
.AddBar h,"Task",#9/21/2006#,#9/23/2006#,"T102","Task <b>102</b>"
.ItemBar(h,"T102",4) = 18
.ItemBar(h,"T102",28) = True
h = .AddItem("Member <b>Allowed</b>")
h = .AddItem("Member <b>4</b>")
End With
.EndUpdate
End With
|
|
1862
|
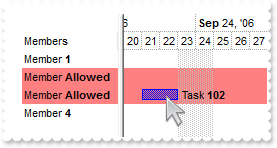
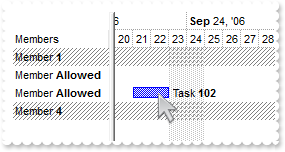
I am using exBarCanMoveToAnother to allow a bar to be moved from one item to another. The question is if it is possible somehow to highlight the current bar can be dropped to (sample 1)

' BarParentChange event - Occurs just before moving a bar from current item to another item.
Private Sub G2antt1_BarParentChange(ByVal Item As Long, ByVal Key As Variant, ByVal NewItem As Long, Cancel As Boolean)
With G2antt1
.Items.SelectItem(NewItem) = True
Cancel = .ConditionalFormats.Item("NOTRED").Verify(NewItem)
End With
End Sub
' ChartEndChanging event - Occurs after the chart has been changed.
Private Sub G2antt1_ChartEndChanging(ByVal Operation As Long)
With G2antt1
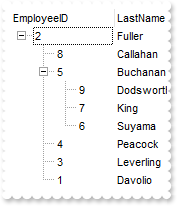
.SelForeColor = &H8000000e
.SelBackColor = &H8000000d
.Chart.SelBackColor = G2antt1.SelBackColor
.ConditionalFormats.Clear
End With
End Sub
' ChartStartChanging event - Occurs when the chart is about to be changed.
Private Sub G2antt1_ChartStartChanging(ByVal Operation As Long)
With G2antt1
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
With .Chart
.SelBackColor = .BackColor
End With
With .ConditionalFormats.Add("%0 contains `Allowed` ","RED")
.BackColor = RGB(255,128,128)
.ChartBackColor = .BackColor
End With
With .ConditionalFormats.Add("not ( %0 contains `Allowed` )","NOTRED")
.Enabled = False
End With
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add("Members").Def(17) = 1
With .Chart
.SelBackColor = G2antt1.SelBackColor
.FirstVisibleDate = #9/20/2006#
.AllowLinkBars = False
.AllowCreateBar = 0
.AllowSelectObjects = 0
.LevelCount = 2
.PaneWidth(False) = 96
.Bars.Item("Task").OverlaidType = 4611 ' OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
End With
With .Items
h = .AddItem("Member <b>1</b>")
h = .AddItem("Member <b>Allowed</b>")
.AddBar h,"Task",#9/21/2006#,#9/23/2006#,"T102","Task <b>102</b>"
.ItemBar(h,"T102",4) = 18
.ItemBar(h,"T102",28) = True
h = .AddItem("Member <b>Allowed</b>")
h = .AddItem("Member <b>4</b>")
End With
.EndUpdate
End With
|
|
1861
|
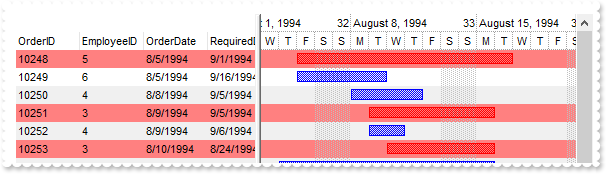
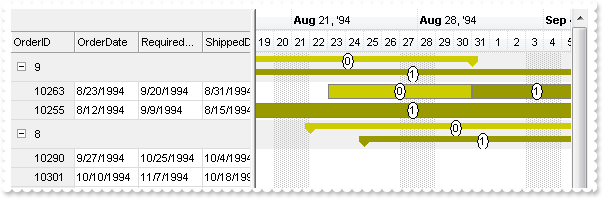
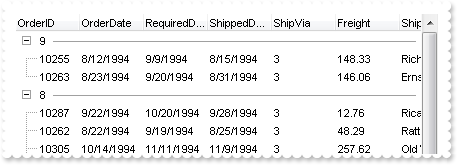
How can I check, if a specified item fits a specified conditional format expression
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
h = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( .ConditionalFormats.Item("RED").Verify(h) )
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
End With
.Chart.SelBackColor = G2antt1.SelBackColor
.SelBackMode = 1
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
With .ConditionalFormats
With .Add("%1 = 5","RED")
.BackColor = RGB(255,128,128)
.ChartBackColor = .BackColor
End With
End With
.EndUpdate
End With
|
|
1860
|
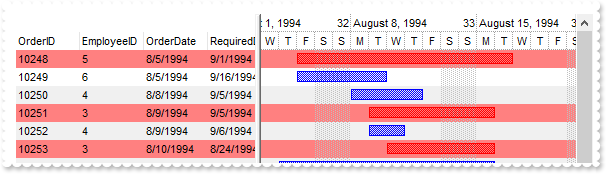
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 3)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.SelBackMode = 1
With .Chart
.SelBackColor = G2antt1.SelBackColor
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
End With
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
With .ConditionalFormats
With .Add("%1 in (3,5)")
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
.BarOverviewColor = RGB(255,0,0)
.ForeColor = .BarColor
.Bold = True
End With
End With
.EndUpdate
End With
|
|
1859
|
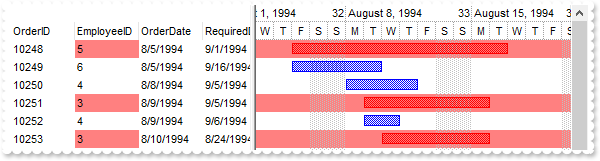
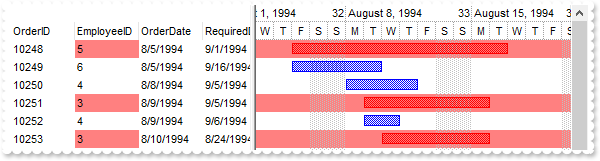
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 2)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.SelBackMode = 1
With .Chart
.SelBackColor = G2antt1.SelBackColor
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
End With
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
With .ConditionalFormats
With .Add("%1 in (3,5)")
.ApplyTo = 1 ' &H1
.BackColor = RGB(255,128,128)
End With
With .Add("%1 in (3,5)")
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
.BarOverviewColor = RGB(255,0,0)
.ChartBackColor = RGB(255,128,128)
End With
End With
.EndUpdate
End With
|
|
1858
|
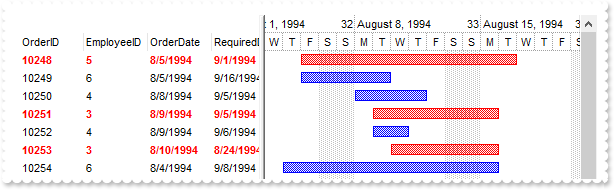
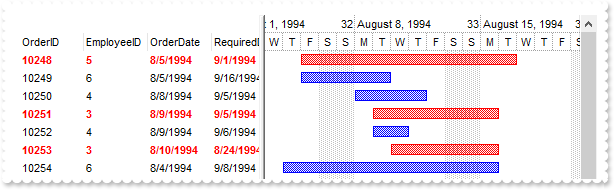
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 1)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/3/1994#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
End With
.SelBackMode = 1
.BackColorAlternate = RGB(240,240,240)
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.Chart.SelBackColor = G2antt1.SelBackColor
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
With .ConditionalFormats
With .Add("%1 in (3,5)")
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
.BarOverviewColor = RGB(255,0,0)
.BackColor = RGB(255,128,128)
.ChartBackColor = RGB(255,128,128)
End With
End With
.EndUpdate
End With
|
|
1857
|
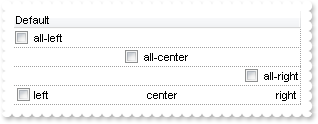
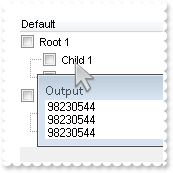
How can I get ride / hide the image being dragged by OLE Drag and Drop
' OLEStartDrag event - Occurs when the OLEDrag method is called.
Private Sub G2antt1_OLEStartDrag(ByVal Data As Object, AllowedEffects As Long)
' Data.SetData("data to drag")
With G2antt1
AllowedEffects = 1
End With
End Sub
With G2antt1
.OLEDropMode = 1
.Background(34) = RGB(255,255,255)
.LinesAtRoot = -1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
1856
|
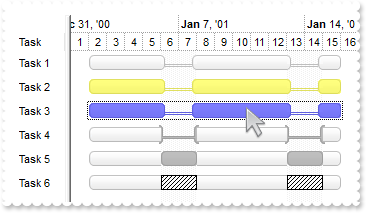
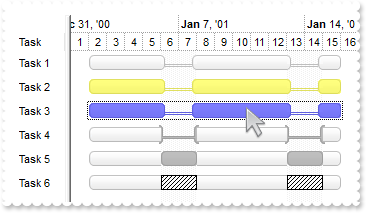
How do I change the visual appearance of the split bars

With G2antt1
.BeginUpdate
.DefaultItemHeight = 24
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABEgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGMYhTgmFgAQhFcZQSB0Eg1BKMYwjOJgFgmEQxDQNIBQSLIYQiGSWZBGUBJDjWGgyQjOEByD" & _
"IMRwjE6UZBgeCRViEMo9RrSEZSLAdGRFAaVYDdULBEACU5VRZQFCwTQcBhpIyoZpkECobh2TYgQjYNT1NSkLxeGoSbbuGhBQrOAw1XTEMhyDR0LTJM6bMBACqrBi2L4x" & _
"URfOBRXLQAYbHjAZ7rSgacjKRpKRbmAV4Oh+O5pQjadp1TidNwHLoAK7nGwbbgmfwAZrAdjABj1HgBNS2dDkaabQrKEZ4XYAHAXVROOQTWIANb2XC4bwSLAwTJJYzjTh" & _
"iC2GInFOOQckiVw6AeCIvHSBzkCwDxfE6WZ2jsehICadx5kGYZdDgMRrA2c4NmWY56jyGxgEQJIgGkGJHEGVByBkWoCjkNAAAQIQ2AYRoDGQJAoKuZYgBgRZHggHZqAk" & _
"AZDjYGA7E8KB0kyB5LiiBgigiYhIgiQ4Jk4WIkn6CphjQDgbDmIwDBIMg3GMQ4uDaDZjgiZg6DIY5DGIPg/GQBAMneEJMFkFJqhGTppCYSoSmSSQ2EoPJlAMIhSDmZRE" & _
"AyVYVk0eRkm+FpkmkdhehaTp4iSZQxiYRAODIMQODmJJxhqTwJjYbobmcCZGHKGxLjmVQDC+J4DiYeg8GGWYuH6H5oAoBoCgcTwimaBodmeGZongPRPCoCoOiOZ5qBII" & _
"oiAuaZomkPoPGOToEiaaZKHaHYfiUA5OhMAAngoVh6iYKYqHqKoqmGWoGiOKRkHOKJ7D2TxKgaNotmuCpmFAPQrkqPh4iwaw6laOowmwOpwnSL4LmiXJ9D4TxbBqTozm" & _
"0CxGjwPRtEsIJsjWT4Dlydo1C2Sx2l6N5uAOWpijIDpbhYQ42i4K4mmqOpukuMpnjIJIjmKco5m8S5WnaPZkDuSJ4h0S46FKcY8m+DAHAGPovkoUhgD4cILmsCpCnCTA" & _
"2nKQgPhwFokh4JpjmsFpEDGDBnBqRpwgwWJ6kSKhZjie5FnGTIXCWR4yAmYh+D+D48g8HpLnMDJHDIPoylObwpWIY5/CyTJzkydw1kSIhzA6ZQ7E+fJrDWUZ0g0JxKks" & _
"T5NDSPJTmUaRcmAN5Nn0FJ/lMdYNGcWpWnWHRaGAMZ2AQDoEDKNhLicVpViQDYnGqWpPl2HxFDQNwJgoLoGGaCcDInRdjMCuNYbovR2D2FyNgNIcAJC5FWKwNwcBqAzC" & _
"WBoPgTA8BkEwFwN4HRjjyAMH8EgcQ5CaGIFoAAHQ3AgAAIAQBAQ=="
.Add 2,"gBFLBCJwBAEHhEJAAEhABBYDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGMYhTgmFgAQhFcZQSB0Eg1BKMYwjOJgFgmEQxDQNIBQSLIYQiGSWZTgMYRSASI43RoMUIzV" & _
"AcQxDEaIZLlGQYHgkNIhDJPcZ0VDUbQGBiQIRmIAHNBwJJUVZFdBDLQkQy5HapZDkECobA+CZQTzUUI1LS9WS1HYaRJle4YRDUMJyQjdV4TRINHQvMinYzqOzrOhaW5T" & _
"SzLcqyCK0SxxR4AJ4yGobJjiQYJShXcxyDQ8dyZC7PQohG7ofxUAKDVjhMjZRQeMS9JCwaThHElRQHMyBdJkKA9Iq2WaGXBeeQ3JbNbzrYzHb5hHZgAzTOoWbzWFT8BJ" & _
"OFOCAYGcJJjHGTh+C2H40AAL5ckyBQDFkKoWHYLw9iGTpGDUY4zkIdwbF8JhbgMc5hF6OJ8C6BhTkOcBAlsR4NnQaAflAIQJBQBoRgwdAdEcIYVEUQJBGYOBCBMYQUGg" & _
"NhCEKB5FB4VBBgQXJgF+IAzA4Ig5GIQIQBwOxiGiIgngoYpIi4LoKiMA5KDIMwjEKakmk6OJkkmDpNgidgtgwI55AYJw5iQQwSEYNxkgiZJrEITppDSc4TkyCREmeFJk" & _
"CkAkLmWAwWFoOolkkNheDuJJJDSb4YmIQ4UkaGZlFkVJVhqTR5jYYw7mWeQ1AkPAnEmVh1C6Z4JiYL4KGQYwQmOH5PBoBh2h0EIaAaBg8GMI5Ij6IpokoNoOiOaJDiaE" & _
"oiA8KgegGIRpGoZoaiaaZDmCdYlGkZAmgmKJqEqFomimaoKCaIoqGqSo2iwQhknqRoyiyaxKlaNotk8OpCjiLprkqbQJD0LALAaQowmwSwWkaMZQhOVpKjKbJLDaTozm" & _
"0CxFAkPYtEsVpWjWbYLGaWo2lCGRil6N5pAuBpiDsbhLH6Zo3G4ax6HhYgpFibYjCWa4ml4QhPguVp2D4b4Li6bYPmiSZWngPhvGuWQJj+b5zmsBo+iePAmDCIwoGwGJ" & _
"6kEL4MA8EJDjCC46FWQwoBObwGkQD4UCcDpDg+PIHBWPpiHwYJxD+MgcH8BpH4cBJ7kicIrnKC4hg+fIjCoPoQhyOwuD8M5CnMPpJCMCIIkOOQOlOfw1k6MnJDwPw0GO" & _
"fhvDGdQNAIKdalOAJfDedJdC8SxCeyNJQleZhdEoJ4iEyLYWlWVx0GQJJslqTQtjcVJYi6aZ8mMM43EmFwCECJkfYyWiDuAuG0EgdBNB8AYHYMgxwEM1EAIAgIA=="
.Add 3,"CP:2 -2 -2 2 2"
End With
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars
With .Add("A")
.Height = 15
.Color = &H2000000
.Pattern = 6
End With
With .Add("Task:A")
.Shortcut = "Task"
.Height = 15
.Color = &H1000000
.Def(20) = True
End With
End With
.NonworkingDaysColor = RGB(240,240,240)
.SelBarColor = RGB(0,0,255)
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/16/2001#
h = .AddItem("Task 2")
.AddBar h,"Task",#1/2/2001#,#1/16/2001#,""
.ItemBar(h,"",33) = 65535
h = .AddItem("Task 3")
.AddBar h,"Task",#1/2/2001#,#1/16/2001#,""
.ItemBar(h,"",257) = True
h = .AddItem("Task 4")
.AddBar h,"Task",#1/2/2001#,#1/16/2001#,""
.ItemBar(h,"",40) = 58753152
h = .AddItem("Task 5")
.AddBar h,"Task",#1/2/2001#,#1/16/2001#,""
.ItemBar(h,"",40) = 25198720
h = .AddItem("Task 6")
.AddBar h,"Task",#1/2/2001#,#1/16/2001#,""
.ItemBar(h,"",40) = 2130771712
End With
.EndUpdate
End With
|
|
1855
|
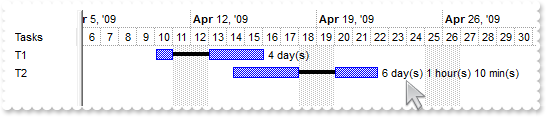
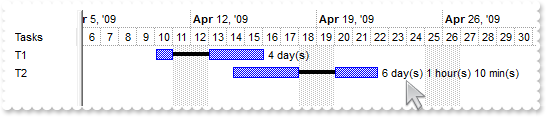
Is there a way to display automatically the duration ( days, hours, minutes ) of the bar next to it

With G2antt1
.BeginUpdate
With .Columns.Add("Tasks")
.AllowSizing = False
.Width = 36
End With
.BackColorLevelHeader = .BackColor
With .Chart
.PaneWidth(False) = 64
.FirstVisibleDate = #4/6/2009#
.LevelCount = 2
With .Bars.Add("Task:Progress")
.Shortcut = "TaskS"
.Def(3) = "<%=((1:=int(0:= (%258))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != " & _
"0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"
End With
.ResizeUnitScale = 1048576
End With
With .Items
.AddBar .AddItem("T1"),"TaskS",#4/10/2009 2:30:00 AM#,#4/16/2009 2:30:00 AM#
.AddBar .AddItem("T2"),"TaskS",#4/14/2009 9:00:00 AM#,#4/22/2009 10:10:00 AM#
.ItemBar(0,"<*>",20) = True
.ItemBar(0,"<*>",4) = 18
End With
.EndUpdate
End With
|
|
1854
|
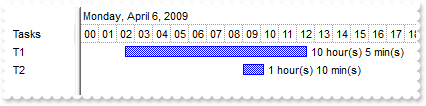
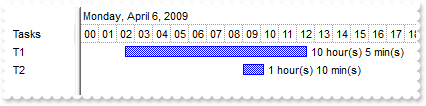
Is there a way to display automatically the duration ( days, hours, minutes ) of the bar next to it

With G2antt1
.BeginUpdate
With .Columns.Add("Tasks")
.AllowSizing = False
.Width = 36
End With
.BackColorLevelHeader = .BackColor
With .Chart
.PaneWidth(False) = 64
.FirstVisibleDate = #4/6/2009#
.LevelCount = 2
.UnitScale = 65536
.ResizeUnitScale = 1048576
.Bars.Item("Task").Def(3) = "<%=((1:=int(0:= (%513))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != " & _
"0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"
End With
With .Items
.AddBar .AddItem("T1"),"Task",#4/6/2009 2:30:00 AM#,#4/6/2009 0:35:00 PM#
.AddBar .AddItem("T2"),"Task",#4/6/2009 9:00:00 AM#,#4/6/2009 10:10:00 AM#
.ItemBar(0,"<*>",4) = 18
End With
.EndUpdate
End With
|
|
1853
|
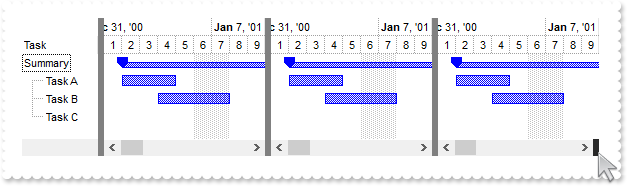
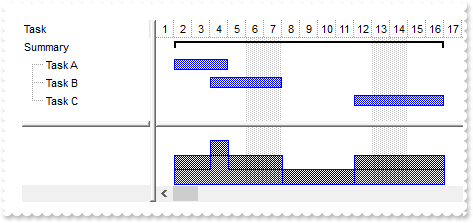
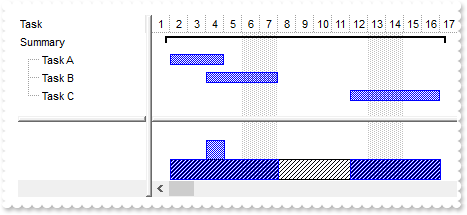
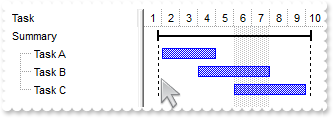
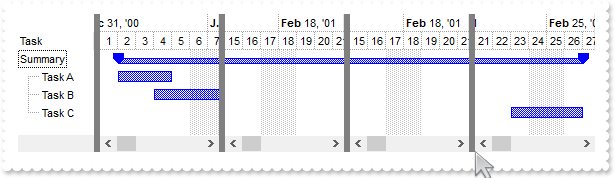
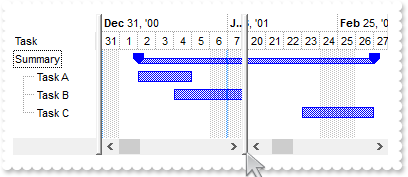
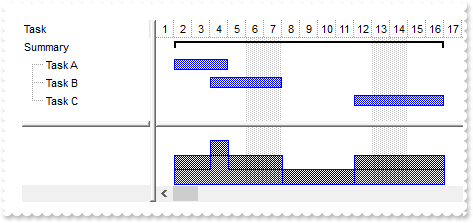
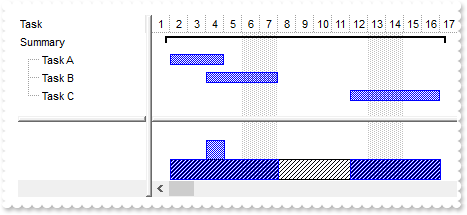
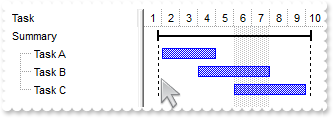
Does it support single or multiple split pane views

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Background(18) = RGB(128,128,128)
.Background(142) = RGB(40,40,40)
With .Chart
.LevelCount = 2
.PaneWidth(False) = 76
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Summary")
.Pattern = 3
.Shape = 4
.Color = RGB(0,0,255)
.StartColor = .Color
.EndColor = .Color
End With
.AllowSplitPane = 3 ' AllowSplitPaneEnum.exAllowTwoSplitPane Or AllowSplitPaneEnum.exAllowOneSplitPane
.SplitPaneWidth = "128,128"
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar hSummary,"Summary",#1/2/2001#,#1/2/2001#,""
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"Task",#1/4/2001#,#1/8/2001#,"K2"
hTask = .InsertItem(hSummary,,"Task C")
.AddBar hTask,"Task",#2/23/2001#,#2/27/2001#,"K3"
.ExpandItem(hSummary) = True
.DefineSummaryBars hSummary,"",-1,"<*>"
End With
.EndUpdate
End With
|
|
1852
|
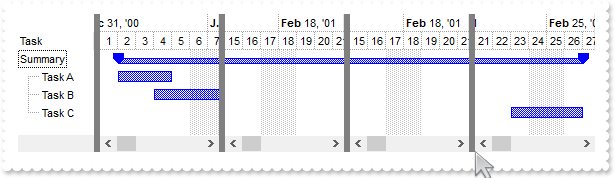
How can I programmatically add more split panes ( by code)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Background(18) = RGB(128,128,128)
With .Chart
.LevelCount = 2
.PaneWidth(False) = 76
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Summary")
.Pattern = 3
.Shape = 4
.Color = RGB(0,0,255)
.StartColor = .Color
.EndColor = .Color
End With
.AllowSplitPane = 1
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar hSummary,"Summary",#1/2/2001#,#1/2/2001#,""
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"Task",#1/4/2001#,#1/8/2001#,"K2"
hTask = .InsertItem(hSummary,,"Task C")
.AddBar hTask,"Task",#2/23/2001#,#2/27/2001#,"K3"
.ExpandItem(hSummary) = True
.DefineSummaryBars hSummary,"",-1,"<*>"
End With
With .Chart
.ScrollTo .EndPrintDate,1
.SplitPaneWidth = "128,128,128"
.ScrollTo .StartPrintDate,1
End With
.EndUpdate
End With
|
|
1851
|
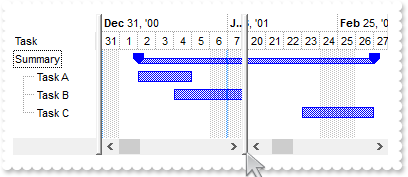
How can I programmatically add a split pane, or adding a split view at runtime

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Background(142) = RGB(40,40,40)
With .Chart
.LevelCount = 2
.PaneWidth(False) = 76
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Summary")
.Pattern = 3
.Shape = 4
.Color = RGB(0,0,255)
.StartColor = .Color
.EndColor = .Color
End With
.AllowSplitPane = 1
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar hSummary,"Summary",#1/2/2001#,#1/2/2001#,""
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"Task",#1/4/2001#,#1/8/2001#,"K2"
hTask = .InsertItem(hSummary,,"Task C")
.AddBar hTask,"Task",#2/23/2001#,#2/27/2001#,"K3"
.ExpandItem(hSummary) = True
.DefineSummaryBars hSummary,"",-1,"<*>"
End With
With .Chart
.ScrollTo .EndPrintDate,1
.SplitPaneWidth = "128"
.ScrollTo .StartPrintDate,1
End With
.EndUpdate
End With
|
|
1850
|
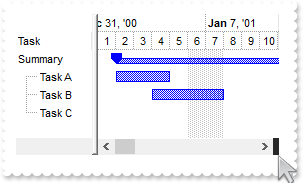
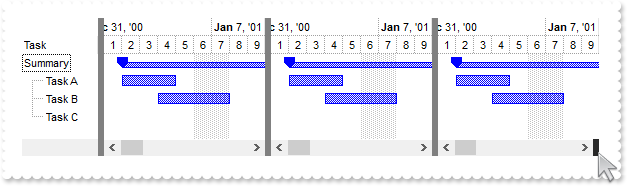
Is there any way, property, procedure or anything else to split the control into multiple views

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Background(142) = RGB(40,40,40)
With .Chart
.LevelCount = 2
.PaneWidth(False) = 76
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Summary")
.Pattern = 3
.Shape = 4
.Color = RGB(0,0,255)
.StartColor = .Color
.EndColor = .Color
End With
.AllowSplitPane = 1
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar hSummary,"Summary",#1/2/2001#,#1/2/2001#,""
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"Task",#1/4/2001#,#1/8/2001#,"K2"
hTask = .InsertItem(hSummary,,"Task C")
.AddBar hTask,"Task",#2/23/2001#,#2/27/2001#,"K3"
.ExpandItem(hSummary) = True
.DefineSummaryBars hSummary,"",-1,"<*>"
End With
.EndUpdate
End With
|
|
1849
|
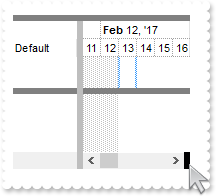
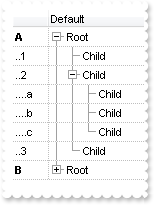
It appears that I can not use the ItemFromPoint property in my environment. What else I can do

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
Debug.Print( .ExecuteTemplate("Dim c, hit; ItemFromPoint(-1,-1, c, hit )") )
End With
End Sub
With G2antt1
.BeginUpdate
With .Columns.Add("Default")
.Def(0) = True
.PartialCheck = True
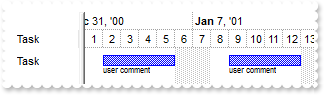
End With
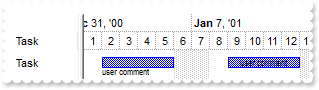
.Chart.PaneWidth(True) = 0
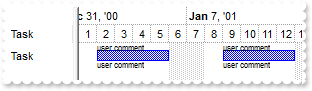
With .Items
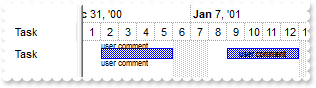
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
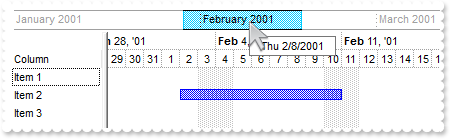
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1848
|
How can I change the color for selected links (ebn)

With G2antt1
.BeginUpdate
With .VisualAppearance
.RenderType = -2
.Add 1,"gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZB" & _
"iOEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6r" & _
"YzuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2Tx" & _
"xgGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4" & _
"F4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA=="
.Add 2,"CP:1 -2 -2 2 2"
End With
.DefaultItemHeight = 24
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.NonworkingDays = 0
.LinksStyle = 0
.LinksWidth = 2
.SelLinkColor = &H20000ff
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L1",h1,"",h2,""
.Link("L1",257) = True
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L2",h2,"",h3,""
.SchedulePDM 0,""
End With
.EndUpdate
End With
|
|
1847
|
How can I change the color for selected links (color, no frame)

With G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.NonworkingDays = 0
.LinksStyle = 0
.LinksWidth = 2
.SelLinkColor = &H7f0000ff
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L1",h1,"",h2,""
.Link("L1",257) = True
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L2",h2,"",h3,""
.SchedulePDM 0,""
End With
.EndUpdate
End With
|
|
1846
|
How can I change the color for selected links (color, frame)

With G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.NonworkingDays = 0
.LinksStyle = 0
.LinksWidth = 2
.SelLinkColor = RGB(255,0,0)
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L1",h1,"",h2,""
.Link("L1",257) = True
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/2/2001#,#1/4/2001#,""
.AddLink "L2",h2,"",h3,""
.SchedulePDM 0,""
End With
.EndUpdate
End With
|
|
1845
|
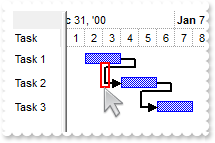
By default, the bar gets selected once the user releases the button of the mouse. Is it possible to change this behavior so the bar gets selected once the user presses the button of the mouse
' MouseDown event - Occurs when the user presses a mouse button.
Private Sub G2antt1_MouseDown(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
h = .ItemFromPoint(-1,-1,c,hit)
b = .Chart.BarFromPoint(-1,-1)
With .Items
.ItemBar(0,"<*>",257) = False
.ItemBar(h,b,257) = True
End With
End With
End Sub
With G2antt1
.BeginUpdate
.DefaultItemHeight = 32
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZB" & _
"iOEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6r" & _
"YzuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2Tx" & _
"xgGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4" & _
"F4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA=="
.Add 2,"CP:1 -2 -2 2 2"
End With
With .Chart
.AllowSelectObjects = 0
.FirstVisibleDate = #1/1/2002#
.SelBarColor = &H2000000
.PaneWidth(0) = 48
End With
.Columns.Add "Task"
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2002#,#1/4/2002#,"A"
.AddBar h,"Task",#1/6/2002#,#1/10/2002#,"B"
.AddBar h,"Task",#1/11/2002#,#1/14/2002#,"C"
.ItemBar(h,"B",257) = True
End With
.EndUpdate
End With
|
|
1844
|
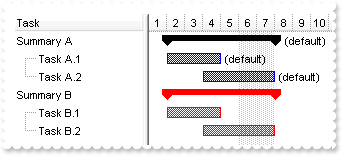
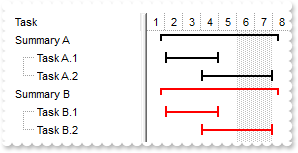
How can I change the bar's color (sample 3, ebn, individual, global)

With G2antt1
.BeginUpdate
With .VisualAppearance
.RenderType = -2
.Add 1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwH" & _
"IERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6" & _
"STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKp" & _
"FHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQha" & _
"XQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC"
.Add 2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQG" & _
"h+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKf" & _
"aZACj4arKejrRDCMAggI="
End With
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Def(4) = 18
.Color = &H1000000
End With
With .Bars.Item("Summary")
.Def(4) = 18
.Color = &H2000000
End With
End With
With .Items
hSummaryJ = .AddItem("Summary A")
.AddBar hSummaryJ,"Summary",#1/2/2001#,#1/2/2001#,"J"
hTaskJ = .InsertItem(hSummaryJ,,"Task A.1")
.AddBar hTaskJ,"Task",#1/2/2001#,#1/5/2001#,"J1"
hTaskJ = .InsertItem(hSummaryJ,,"Task A.2")
.AddBar hTaskJ,"Task",#1/4/2001#,#1/8/2001#,"J2"
.DefineSummaryBars hSummaryJ,"J",-1,"<*>"
hSummaryK = .AddItem("Summary B")
.AddBar hSummaryK,"Summary",#1/2/2001#,#1/2/2001#,"K"
hTaskK = .InsertItem(hSummaryK,,"Task B.1")
.AddBar hTaskK,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTaskK = .InsertItem(hSummaryK,,"Task B.2")
.AddBar hTaskK,"Task",#1/4/2001#,#1/8/2001#,"K2"
.DefineSummaryBars hSummaryK,"K",-1,"<*>"
.ItemBar(0,"<K*>",33) = 255
.ExpandItem(0) = True
End With
.EndUpdate
End With
|
|
1843
|
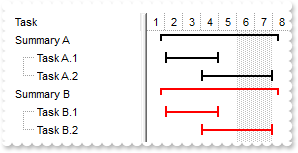
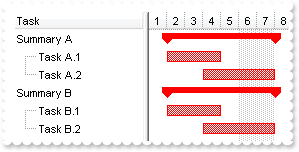
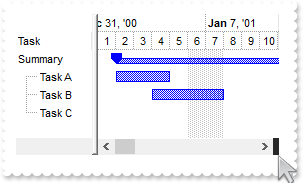
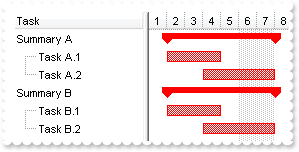
How can I change the bar's color (sample 2, global)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Def(4) = 18
.Color = RGB(255,0,0)
End With
With .Bars.Item("Summary")
.Def(4) = 18
.Color = RGB(255,0,0)
.StartColor = .Color
.EndColor = .Color
End With
End With
With .Items
hSummaryJ = .AddItem("Summary A")
.AddBar hSummaryJ,"Summary",#1/2/2001#,#1/2/2001#,"J"
hTaskJ = .InsertItem(hSummaryJ,,"Task A.1")
.AddBar hTaskJ,"Task",#1/2/2001#,#1/5/2001#,"J1"
hTaskJ = .InsertItem(hSummaryJ,,"Task A.2")
.AddBar hTaskJ,"Task",#1/4/2001#,#1/8/2001#,"J2"
.DefineSummaryBars hSummaryJ,"J",-1,"<*>"
hSummaryK = .AddItem("Summary B")
.AddBar hSummaryK,"Summary",#1/2/2001#,#1/2/2001#,"K"
hTaskK = .InsertItem(hSummaryK,,"Task B.1")
.AddBar hTaskK,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTaskK = .InsertItem(hSummaryK,,"Task B.2")
.AddBar hTaskK,"Task",#1/4/2001#,#1/8/2001#,"K2"
.DefineSummaryBars hSummaryK,"K",-1,"<*>"
.ExpandItem(0) = True
End With
.EndUpdate
End With
|
|
1842
|
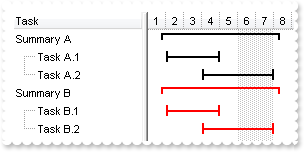
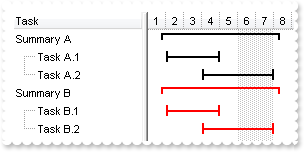
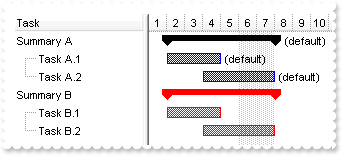
How can I change the bar's color (sample 1, individual)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").Def(4) = 18
.Bars.Item("Summary").Def(4) = 18
End With
With .Items
hSummaryJ = .AddItem("Summary A")
.AddBar hSummaryJ,"Summary",#1/2/2001#,#1/2/2001#,"J"," (default)"
hTaskJ = .InsertItem(hSummaryJ,,"Task A.1")
.AddBar hTaskJ,"Task",#1/2/2001#,#1/5/2001#,"J1","(default)"
hTaskJ = .InsertItem(hSummaryJ,,"Task A.2")
.AddBar hTaskJ,"Task",#1/4/2001#,#1/8/2001#,"J2","(default)"
.DefineSummaryBars hSummaryJ,"J",-1,"<*>"
hSummaryK = .AddItem("Summary B")
.AddBar hSummaryK,"Summary",#1/2/2001#,#1/2/2001#,"K"
hTaskK = .InsertItem(hSummaryK,,"Task B.1")
.AddBar hTaskK,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTaskK = .InsertItem(hSummaryK,,"Task B.2")
.AddBar hTaskK,"Task",#1/4/2001#,#1/8/2001#,"K2"
.DefineSummaryBars hSummaryK,"K",-1,"<*>"
.ItemBar(hSummaryK,"",33) = 255
.ItemBar(0,"<K*>",33) = 255
.ExpandItem(0) = True
End With
.EndUpdate
End With
|
|
1841
|
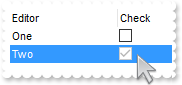
How do I make the control read-only (method 2)

' Edit event - Occurs just before editing the focused cell.
Private Sub G2antt1_Edit(ByVal Item As Long, ByVal ColIndex As Long, Cancel As Boolean)
With G2antt1
Cancel = True
End With
End Sub
With G2antt1
.BeginUpdate
With .Columns.Add("Editor").Editor
.EditType = 6
.AddItem 1,"One"
.AddItem 2,"Two"
End With
With .Columns.Add("Check")
With .Editor
.EditType = 19
.Option(16) = 2
End With
End With
With .Items
.CellValue(.AddItem(1),1) = 0
.CellValue(.AddItem(2),1) = 1
End With
.EndUpdate
End With
|
|
1840
|
How do I make the control read-only (method 1)

With G2antt1
.BeginUpdate
.ReadOnly = -1
With .Columns.Add("Editor").Editor
.EditType = 6
.AddItem 1,"One"
.AddItem 2,"Two"
End With
With .Columns.Add("Check")
With .Editor
.EditType = 19
.Option(16) = 2
End With
End With
With .Items
.CellValue(.AddItem(1),1) = 0
.CellValue(.AddItem(2),1) = 1
End With
.EndUpdate
End With
|
|
1839
|
The ReadOnly property does not prevent changing the column's check-box (sample 2)

With G2antt1
.BeginUpdate
.ShowFocusRect = False
With .Columns.Add("C1")
.AllowSizing = False
.Width = 18
.Editor.EditType = 19
End With
.Columns.Add "C2"
With .Items
.CellValue(.AddItem(0),1) = "Item 1"
.CellValue(.AddItem(-1),1) = "Item 2"
.CellValue(.AddItem(0),1) = "Item 3"
End With
.ReadOnly = True
.Columns.Item(0).Editor.Option(17) = 2
.EndUpdate
End With
|
|
1838
|
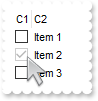
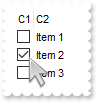
The ReadOnly property does not prevent changing the column's check-box (sample 1)

With G2antt1
.BeginUpdate
.ShowFocusRect = False
With .Columns.Add("C1")
.AllowSizing = False
.Width = 18
With .Editor
.EditType = 19
.Option(17) = 1
End With
End With
.Columns.Add "C2"
With .Items
.CellValue(.AddItem(0),1) = "Item 1"
.CellValue(.AddItem(-1),1) = "Item 2"
.CellValue(.AddItem(0),1) = "Item 3"
End With
.ReadOnly = True
.EndUpdate
End With
|
|
1837
|
How can I change the visual appearance of the control's split bar (sample 3)

With G2antt1
.BeginUpdate
.Columns.Add "Default"
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABPsIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGUQxCKIZhzEgYRokAYYRDIMg5SBIETzFIMCQ9AaaJpieRJG" & _
"iiKoJSxHErgFD8QxzEKOZqnCapViAMpOAZQAwDAIoWhpKKBRhqOpRUhaID/WAAFCUZK4ASTDCyLRgNy4lACgI"
.Add 2,"gBFLBCJwBAEHhEJAAEhABPkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGUQxCKIZhzEgYRoiEYhXDiIAxARHcgyBIMPQJGSaZpkSRpI" & _
"iqHItS6BM4RVKkcw7G6BaJnGJpADKTQGQiMIwDAIoWhpKCBaiqSpqMglf5fg6pOJqHACZZKWLNLpxDBMAkBA="
.Add 3,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGQCwTCIYhmHKSRhGSIRSDcOIgDCBEbyDIEQw9AiZZqmaRZH" & _
"imK4cS5MEhwHKsLSLGyOZwoSapbgmJooU5KUwSYKQcxBI6laYpIAKJhiWobTxUEBwMKlJw5KoBJxjKqIbp2XZsUxIAxXEA1HBgGASRZGS5bDreeQ0UZCL74GAFUy/Lib" & _
"a6weqnLhGCYBgIA=="
End With
.Background(18) = &H1808080
.Background(141) = &H2808080
.Background(142) = &H3010101
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.PaneWidth(False) = 64
.HistogramVisible = True
.HistogramHeight = 64
.OverviewHeight = 48
.OverviewVisible = -1
End With
.EndUpdate
End With
|
|
1836
|
How can I change the color for the control's split bar (sample 2)

With G2antt1
.BeginUpdate
.Columns.Add "Default"
.Background(18) = RGB(190,190,190)
.Background(141) = RGB(128,128,128)
.Background(142) = RGB(0,0,1)
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.PaneWidth(False) = 64
.HistogramVisible = True
.HistogramHeight = 64
.OverviewHeight = 48
.OverviewVisible = -1
End With
.EndUpdate
End With
|
|
1835
|
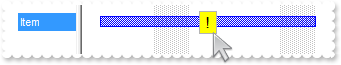
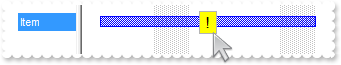
How do I highlight a bar with an icon, exclamation mark or some warning sign, without using exBarCaption, exBarExtraCaption which I've already use for something else ( sample 2 )

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/26/2000#
.PaneWidth(False) = 128
End With
.Columns.Add "Column"
With .Items
.AddItem ""
h = .AddItem("Item")
.AddItem ""
.AddBar h,"Task",#1/1/2001#,#1/13/2001#,"A"
End With
With .Chart.Notes
With .Add("Attention",G2antt1.Items.ItemByIndex(1),"A"," <font ;11>! ")
.RelativePosition = 0.5
.ShowLink = 0
.PartVOffset(1) = 0
.PartShadow(1) = False
.PartBackColor(1) = RGB(255,255,0)
End With
End With
.EndUpdate
End With
|
|
1834
|
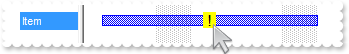
How do I highlight a bar with an icon, exclamation mark or some warning sign, without using exBarCaption, exBarExtraCaption which I've already use for something else ( sample 1 )

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/26/2000#
.PaneWidth(False) = 128
End With
.Columns.Add "Column"
With .Items
.AddItem ""
h = .AddItem("Item")
.AddItem ""
.AddBar h,"Task",#1/1/2001#,#1/13/2001#,"A"
.ItemBar(h,"A",53) = "[text=`<bgcolor=FFFF00><font ;11> ! `,align=0x11]"
.ItemBar(h,"A",55) = 8
End With
.EndUpdate
End With
|
|
1833
|
How do I get the "Summary" bar being shown in the control's histogram (sample 2)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQG" & _
"h+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKf" & _
"aZACj4arKejrRDCMAggI="
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramHeight = 64
.HistogramView = 1136 ' HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramAllItems
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
.HistogramType = 256
.HistogramCumulativeOriginalColorBars = 1
End With
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar hSummary,"Task",#1/2/2001#,#1/2/2001#,""
.ItemBar(hSummary,"",33) = 16777216
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"Task",#1/4/2001#,#1/8/2001#,"K2"
hTask = .InsertItem(hSummary,,"Task C")
.AddBar hTask,"Task",#1/12/2001#,#1/17/2001#,"K3"
.ExpandItem(hSummary) = True
.DefineSummaryBars hSummary,"",-1,"<*>"
End With
.EndUpdate
End With
|
|
1832
|
How do I get the "Summary" bar being shown in the control's histogram (sample 1)

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQG" & _
"h+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKf" & _
"aZACj4arKejrRDCMAggI="
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramHeight = 64
.HistogramView = 1136 ' HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramAllItems
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
End With
With .Bars.Item("Summary")
.Color = &H1000000
.HistogramColor = RGB(0,0,1)
.HistogramPattern = 6
End With
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar hSummary,"Summary",#1/2/2001#,#1/2/2001#,""
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"Task",#1/4/2001#,#1/8/2001#,"K2"
hTask = .InsertItem(hSummary,,"Task C")
.AddBar hTask,"Task",#1/12/2001#,#1/17/2001#,"K3"
.ExpandItem(hSummary) = True
.DefineSummaryBars hSummary,"",-1,"<*>"
End With
.EndUpdate
End With
|
|
1831
|
How can I temporarily/programmatically hide the control's tooltip

' RClick event - Fired when right mouse button is clicked
Private Sub G2antt1_RClick()
With G2antt1
nToolTipDelay = .ToolTipDelay
.ToolTipDelay = 0
.ToolTipDelay = nToolTipDelay
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add("Column w/h tooltip...").ToolTip = "This is a bit of text that's shown when the cursor hovers the column.<br><br><sha ;;0><c>Right-Click to hide it</sha>"
With .Chart
.FirstWeekDay = .LocFirstWeekDay ' .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(False) = 128
.UnitScale = 4096
End With
.HeaderAppearance = 1
.BackColorLevelHeader = .BackColor
.EndUpdate
End With
|
|
1830
|
Is it possible to find out the handle of the item, giving the key of the bar only

With G2antt1
.BeginUpdate
.Debug = True
.DefaultItemHeight = 32
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 64
.Bars.Item("Task").Height = 16
.FirstVisibleDate = #1/1/2001#
.ShowLinks = 1
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddBar .AddItem("Task 2"),"Task",#1/5/2001#,#1/7/2001#,"K2"
.ItemBold(.ItemBar(0,"K2",512)) = True
End With
.EndUpdate
End With
|
|
1829
|
How can I programmatically add a link between two bars, knowing the keys of these bars only

With G2antt1
.BeginUpdate
.Debug = True
.DefaultItemHeight = 32
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 64
.Bars.Item("Task").Height = 16
.FirstVisibleDate = #1/1/2001#
.ShowLinks = 1
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/7/2001#,"AK2"
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/5/2001#,#1/7/2001#,"AK3"
.AddLink "Link1",0,"K1",0,"AK2"
.AddLink "Link2",0,"K1",0,"<A?3>"
.AddLink "Link3",0,"<*2>",0,"AK3"
End With
.EndUpdate
End With
|
|
1828
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
.MarkSearchColumn = False
With .Columns
With .Add("")
.Def(17) = 1
.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
End With
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
.ExpandItem(0) = True
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.CellState(hChild,0) = 1
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
1827
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.GridLineColor = RGB(190,190,190)
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
With .Columns
.Add "Default"
With .Add("")
.Def(17) = 1
.Def(49) = 4
.AllowSizing = False
.Width = 36
.Position = 0
.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =" & _
":1) ) "
End With
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
.ExpandItem(0) = True
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.CellState(hChild,0) = 1
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
1826
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
With .Columns
.Add "Default"
With .Add("")
.Def(17) = 1
.Def(49) = 4
.Alignment = 2
.AllowSizing = False
.Width = 24
.Position = 0
.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
End With
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
.ExpandItem(0) = True
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.CellState(hChild,0) = 1
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
1825
|
How can I programmatically group by columns, without having the control's sort bar visible

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarHeight = 0
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Layout = "multiplesort=""C1:2"""
.EndUpdate
End With
|
|
1824
|
How do I perform my own sort

' Sort event - Fired when the control sorts a column.
Private Sub G2antt1_Sort()
With G2antt1
Debug.Print( "Sort" )
With .Items
.ItemPosition(.ItemByIndex(1)) = 0
.ItemPosition(.ItemByIndex(0)) = 1
End With
End With
End Sub
With G2antt1
.BeginUpdate
.SingleSort = False
.SortOnClick = 1
With .Columns
.Add("Index").FormatColumn = "0 index ``"
.Add "Data 1"
.Add "Data 2"
End With
With .Items
h = .AddItem(0)
.CellValue(h,1) = 2
.CellValue(h,2) = 3
h = .AddItem(4)
.CellValue(h,1) = 5
.CellValue(h,2) = 6
h = .AddItem(7)
.CellValue(h,1) = 8
.CellValue(h,2) = 9
End With
.Layout = "multiplesort=""C1:1 C2:2"""
.EndUpdate
End With
|
|
1823
|
Is it possible to have a different alignment for parts of the cell's caption

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = True
.TreeColumnIndex = -1
.DrawGridLines = -2
With .Columns.Add("Default")
.Def(0) = True
End With
With .Items
.CellHAlignment(.AddItem("all-left"),0) = 0
.CellHAlignment(.AddItem("all-center"),0) = 1
.CellHAlignment(.AddItem("all-right"),0) = 2
h = .AddItem("left<c>center<r>right")
.CellValueFormat(h,0) = 1
End With
.EndUpdate
End With
|
|
1822
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns
With .Add("MultipleLine")
.Width = 32
.Def(16) = False
.Def(64) = True
End With
With .Add("SingleLine")
.Def(16) = False
End With
End With
With .Items
.CellValue(.AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"
End With
.EndUpdate
End With
|
|
1821
|
Is there an other way to detect if a bar is overlapping any other bar

' BarResizing event - Occurs when a bar is moving or resizing.
Private Sub G2antt1_BarResizing(ByVal Item As Long, ByVal Key As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.DrawGridLines = 2
.HeaderAppearance = 4
.BackColorLevelHeader = .BackColor
.DefaultItemHeight = 22
.Columns.Add "Task"
With .Columns.Add("Intersect / Count")
.Def(19) = "A"
.Def(18) = 521
.LevelKey = 1
End With
With .Columns.Add(" / With")
.Def(19) = "A"
.Def(18) = 520
.LevelKey = 1
End With
.Items.AllowCellValueToItemBar = True
With .Chart
.LevelCount = 2
.PaneWidth(False) = 148
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = 1
.OverlaidGroup = "TaskB"
.Def(4) = 16
End With
With .Bars.Add("TaskB")
.Pattern = 6
.Def(4) = 18
End With
End With
With .Items
h = .AddItem("A")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A","A"
.AddBar h,"TaskB",#1/3/2001#,#1/5/2001#,"B","B"
h = .AddItem("A")
.AddBar h,"Task",#1/6/2001#,#1/9/2001#,"A","A"
.AddBar h,"TaskB",#1/10/2001#,#1/13/2001#,"B","B"
h = .AddItem("A")
.AddBar h,"TaskB",#1/6/2001#,#1/9/2001#,"B1","B1"
.AddBar h,"Task",#1/10/2001#,#1/13/2001#,"A","A"
.AddBar h,"TaskB",#1/10/2001#,#1/13/2001#,"B2","B2"
h = .AddItem("A")
.AddBar h,"Task",#1/8/2001#,#1/11/2001#,"B1","B1"
.AddBar h,"Task",#1/10/2001#,#1/13/2001#,"A","A"
.AddBar h,"Task",#1/12/2001#,#1/15/2001#,"B2","B2"
End With
.EndUpdate
End With
|
|
1820
|
How can I get the absolute position of an item
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Task",#1/2/2017#,#1/5/2017#
End With
End With
End Sub
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
With .Items
Debug.Print( .CellCaption(G2antt1.ItemFromPoint(-1,-1,c,hit),"Position") )
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2017#
End With
.BackColorLevelHeader = .BackColor
.BackColorAlternate = RGB(240,240,240)
.LinesAtRoot = -1
.Columns.Add("Def").DisplayFilterButton = True
With .Items
h = .AddItem("Root")
.InsertItem .InsertItem(h,,"Child 1"),,"Sub-Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
End With
.PutItems .GetItems(-1)
.PutItems .GetItems(-1)
.PutItems .GetItems(-1)
With .Columns.Add("Position")
.FormatColumn = "1 apos ``"
.Visible = False
End With
.EndUpdate
End With
|
|
1819
|
How do I sort the index column as numeric (Method 2)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.CellData(Item,1) = .CellCaption(Item,1)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.DrawGridLines = -1
.ColumnAutoResize = True
.ShowFocusRect = False
With .Columns.Add("Next")
.Def(48) = 4
.Def(52) = 4
End With
With .Columns.Add("Index")
.AllowSizing = False
.Width = 48
.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
.Def(17) = 1
.SortType = 5
.Position = 0
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
.AddItem "Item 6"
.AddItem "Item 7"
.AddItem "Item 8"
.AddItem "Item 9"
.AddItem "Item 10"
End With
.EndUpdate
End With
|
|
1818
|
How do I sort the index column as numeric (Method 1)

With G2antt1
.BeginUpdate
With .Columns.Add("Sort Index As String (Default)")
.FormatColumn = "1 index ``"
End With
With .Columns.Add("Sort Index As Numeric")
.ComputedField = "%C0"
.SortType = 1
End With
With .Items
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
1817
|
How can I put icons/images into buttons

With G2antt1
.BeginUpdate
.ColumnAutoResize = True
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("C+B")
.AllowSizing = False
.Width = 48
.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
.Def(17) = 1
.Def(0) = True
.Def(2) = True
.Def(3) = True
End With
.Columns.Add ""
.DrawGridLines = 2
.DefaultItemHeight = 20
With .Items
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
1816
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

' ButtonClick event - Occurs when user clicks on the cell's button.
Private Sub G2antt1_ButtonClick(ByVal Item As Long, ByVal ColIndex As Long, ByVal Key As Variant)
With G2antt1
Debug.Print( "ButtonClick" )
Debug.Print( Item )
Debug.Print( Key )
End With
End Sub
' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As Long, ByVal ColIndex As Long)
With G2antt1
Debug.Print( "CellStateChanged" )
Debug.Print( Item )
End With
End Sub
With G2antt1
.BeginUpdate
.ColumnAutoResize = True
With .Columns.Add("")
.AllowSizing = False
.Width = 32
.FormatColumn = "1 index ``"
End With
With .Columns.Add("Def")
.AllowSizing = False
.Width = 48
.FormatColumn = "` `"
.Def(0) = True
.Def(2) = True
.Def(3) = True
End With
.Columns.Add ""
With .Items
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
1815
|
Does filtering work with umlauts / accents characters

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns.Add("Names")
.DisplayFilterButton = True
.FilterType = 3
End With
With .Items
.AddItem "Mantel"
.AddItem "Mechanik"
.AddItem "Motor"
.AddItem "Murks"
.AddItem "Märchen"
.AddItem "Möhren"
.AddItem "Mühle"
.AddItem "Sérigraphie"
End With
.Columns.Item(0).Filter = "*ä*"
.ApplyFilter
.EndUpdate
End With
|
|
1814
|
How can I temporarily disable resizing the overview part of the control

With G2antt1
.BeginUpdate
.BackColorLevelHeader = .BackColor
.OnResizeControl = 1024
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.OverviewVisible = 69890 ' OverviewVisibleEnum.exOverviewSplitter Or OverviewVisibleEnum.exOverviewShowDateTimeScale Or OverviewVisibleEnum.exOverviewAllowVerticalScroll Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 32
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/11/2001#
.AddBar .AddItem("Item 2"),"Task",#2/2/2001#,#2/11/2001#
.AddBar .AddItem("Item 3"),"Task",#3/2/2001#,#3/11/2001#
End With
.EndUpdate
End With
|
|
1813
|
Is it possible to resize the overview part of the control at runtime

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABVADg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSBcEgTDaMYzgMBYJhEMQyDSAUIjPEyMg0DjIIwgJIUaw0GSXIRkGQZC" & _
"hGJooTJQMrTZIEbQxHSkIyRVTmZACS5NRZPYy0FAkQhlFSbJBCOKwVomR5KUxTVg1DJwahLCKULLhGI7KgObIRSJOcZ1XAdCQ0cB0XpAC6LaqSA4nSjKcqwJKEZRJIyj" & _
"JwgSrrWhePoJYBVAAQPQdDYaCivK5uWK6PqKUIlZBQGQVNS1MRrLSEcwgPKgAyzDadZzfQAWTZFTQjN61RgtXR6eyoAJ0aziFDVFo0WRlEwacorGhcbgPPrCRrxGBVNw" & _
"gGOJo4kIeASB0Zw/iGDoym6dobh2XpiDWJo5HMd56h6dxjlICIEhQDQmDOIZUmQZZlAADpYHIEQ3nUGgNhCEIhAkawamAAAYEWRAGB2bA2EqYg2AyA4glgPgSgQYRIEI" & _
"FoEmEeBWBiBphFAAgPDwDgDEycQ4A0Q5IwkDwjgyWA8k4SIsmUNoPEOFJbD0DhjHINA3E8Q4eDiDojhiYJmg+Ixokic4LmKQxiCkNk2CCX4DmGaA0nAN4NBiDJSDwTgT" & _
"Eycg4E0WIYlcPJiiiMJZhCTYpgCcw5g2OYOGWGQmCkEJkheYopGoVw1GSGQuA2ExIlOQJcDOZJzEDSJNBiAgiU4Q5GCeChNHkHJygsaBzGaCYimiCY0mMNZoCMWhUDUJ" & _
"5pkYTIDk6YxwkwO5NlMOoch6JQJm4U4JCIMxWFSKbCBoKIgmJDAuDgKhohKIoTk0GhaHOJgNiMKJuDaaYzHCTYnAyaZmjSKIiDiCghjEYg6AaR4yk0OpOiFSQLAKNgjG" & _
"cQ40lkMhOmqZo7DKTpzG6Pw3CmYx2HiNAsCqBh8h6Z5bh6T4oC0G4Im+OAtlMNpTjUTYDCKVo2C3QBLi6a5bH6YY4EyehzAGO4wEwDoejwK5rnK95vDgPJsDWTBjjSWA" & _
"xnEK5aleNhriuawKi8Lp7H8HpHHGXBskyQpxguXwNgMTpDFiRZDnEExfBSPRvHuXwYkycYslae5NjMQwrDGNZxFyHINDsDRTBMKZKnKLIwm2S4xF0Jw8lKTIcm9eA0hy" & _
"QwuksM5jiyVQwnQDQIlaVo0EyLwQlGcRNCME5EjKfYXGSWEhDMQ5QnOahHG6KwoFOCoFiOaBNlcdIjiQag7HOL0dwuxKC1aeNQI4BQihNDoEwXowxmh8CIL8Yg8ROBfA" & _
"SMcaIOR6CHBkMgLgrwUjLHkHMG4NQaBzE4MQaIyw5gxEsH0Dw9FBBNA6PUDoLwpjTHqF0N4WQShSHgGwcY2RkhdFCL8bYdwOivDqNse4fRnh5G+PYEgaR1B0E4B4D4ix" & _
"xB4G8E8SI5R8D+DeJUc4eRPB/EaJ8DwpwojDHUPofwtxYjtH2F4d4sx3j7E+AcXo8B9geFCNYOIHhfg/GmPQPoXw3jZHuPoX4hxuj1H8J8T43RPhDEgM8eo/B/iQGuPw" & _
"fxEh1guAIAwQAgCAg"
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.OverviewVisible = 69890 ' OverviewVisibleEnum.exOverviewSplitter Or OverviewVisibleEnum.exOverviewShowDateTimeScale Or OverviewVisibleEnum.exOverviewAllowVerticalScroll Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 32
.OverviewSelBackColor = &H1000000
.OverviewBackColor = RGB(250,250,250)
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/11/2001#
.AddBar .AddItem("Item 2"),"Task",#2/2/2001#,#2/11/2001#
.AddBar .AddItem("Item 3"),"Task",#3/2/2001#,#3/11/2001#
End With
.EndUpdate
End With
|
|
1812
|
You've provided examples of how to create bars for each record of a MS Access table, however I would like to create a database connected Gantt that has multiple bars per item/resource. Could you please advise

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Summary",.CellValue(Item,2),.CellValue(Item,4),"0"
.DefineSummaryBars Item,"0",-3,"0"
.AddBar Item,"SummaryB",.CellValue(Item,2),.CellValue(Item,4),"1"
.DefineSummaryBars Item,"1",-3,"1"
.ItemBackColor(Item) = RGB(240,240,240)
End With
.Chart.ItemBackColor(Item) = RGB(240,240,240)
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4),.ItemBar(Item,"",256)
.AddBar Item,"TaskB",.CellValue(Item,3),.CellValue(Item,4),.ItemBar(Item,"",256)
End With
End With
End Sub
' MouseDown event - Occurs when the user presses a mouse button.
Private Sub G2antt1_MouseDown(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
' FullRowSelect = Columns(c).Data
With G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
End With
End Sub
With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.HeaderHeight = 22
.HeaderAppearance = 1
.BackColorLock = RGB(240,240,240)
.BackColorHeader = .BackColorLock
.HasLines = 0
.ColumnAutoResize = False
.SortBarVisible = False
.AllowGroupBy = True
.ReadOnly = -1
.ShowFocusRect = False
.CountLockedColumns = 1
.AutoDrag = 16
.SingleSort = False
.ColumnsAllowSizing = True
.DrawGridLines = -1
.GridLineStyle = 48
.GridLineColor = RGB(220,220,220)
With .Chart
.FirstVisibleDate = #9/1/1994#
.LevelCount = 2
.PaneWidth(False) = 256
With .Bars.Item("Task")
.Height = 15
.Color = RGB(128,128,128)
.StartColor = RGB(204,204,0)
.EndColor = .StartColor
.OverlaidType = 3
.OverlaidGroup = "Task,TaskB"
.Pattern = 96 ' PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
End With
With .Bars.Copy("Task","TaskB")
.Color = RGB(128,128,128)
.StartColor = RGB(153,153,0)
.EndColor = .StartColor
End With
With .Bars.Item("Summary")
.OverlaidType = 3
.OverlaidGroup = "Summary,SummaryB"
.Color = RGB(204,204,0)
.StartColor = .Color
.EndColor = .Color
End With
With .Bars.Copy("Summary","SummaryB")
.Color = RGB(153,153,0)
.StartColor = .Color
.EndColor = .Color
End With
End With
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Debug = True
.Columns.Item(0).Data = -1
.Layout = "singlesort=""C5:1"";multiplesort="" C1:2"""
.EndUpdate
End With
|
|
1811
|
How can I filter for multiple captions on a single column, using OR clause

With G2antt1
.BeginUpdate
.ColumnAutoResize = True
.ContinueColumnScroll = 0
.MarkSearchColumn = True
.SearchColumnIndex = 1
.FilterBarPromptVisible = True ' True
With .Columns
.Add("Name").Width = 96
With .Add("Title")
.Width = 96
End With
.Add "City"
End With
With .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = True
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
End With
.FilterBarPromptColumns = "1"
.FilterBarPromptPattern = "Vice Inside"
.FilterBarPromptType = 2
.EndUpdate
End With
|
|
1810
|
How can I filter for multiple captions on a single column, using AND clause

With G2antt1
.BeginUpdate
.ColumnAutoResize = True
.ContinueColumnScroll = 0
.MarkSearchColumn = True
.SearchColumnIndex = 1
.FilterBarPromptVisible = True ' True
With .Columns
.Add("Name").Width = 96
With .Add("Title")
.Width = 96
End With
.Add "City"
End With
With .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = True
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
End With
.FilterBarPromptColumns = "1"
.FilterBarPromptPattern = "Vice Sales"
.FilterBarPromptType = 1
.EndUpdate
End With
|
|
1809
|
How can I display the limits/margins of the project, in the overview part of the control

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABVADg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSBcEgTDaMYzgMBYJhEMQyDSAUIjPEyMg0DjIIwgJIUaw0GSXIRkGQZC" & _
"hGJooTJQMrTZIEbQxHSkIyRVTmZACS5NRZPYy0FAkQhlFSbJBCOKwVomR5KUxTVg1DJwahLCKULLhGI7KgObIRSJOcZ1XAdCQ0cB0XpAC6LaqSA4nSjKcqwJKEZRJIyj" & _
"JwgSrrWhePoJYBVAAQPQdDYaCivK5uWK6PqKUIlZBQGQVNS1MRrLSEcwgPKgAyzDadZzfQAWTZFTQjN61RgtXR6eyoAJ0aziFDVFo0WRlEwacorGhcbgPPrCRrxGBVNw" & _
"gGOJo4kIeASB0Zw/iGDoym6dobh2XpiDWJo5HMd56h6dxjlICIEhQDQmDOIZUmQZZlAADpYHIEQ3nUGgNhCEIhAkawamAAAYEWRAGB2bA2EqYg2AyA4glgPgSgQYRIEI" & _
"FoEmEeBWBiBphFAAgPDwDgDEycQ4A0Q5IwkDwjgyWA8k4SIsmUNoPEOFJbD0DhjHINA3E8Q4eDiDojhiYJmg+Ixokic4LmKQxiCkNk2CCX4DmGaA0nAN4NBiDJSDwTgT" & _
"Eycg4E0WIYlcPJiiiMJZhCTYpgCcw5g2OYOGWGQmCkEJkheYopGoVw1GSGQuA2ExIlOQJcDOZJzEDSJNBiAgiU4Q5GCeChNHkHJygsaBzGaCYimiCY0mMNZoCMWhUDUJ" & _
"5pkYTIDk6YxwkwO5NlMOoch6JQJm4U4JCIMxWFSKbCBoKIgmJDAuDgKhohKIoTk0GhaHOJgNiMKJuDaaYzHCTYnAyaZmjSKIiDiCghjEYg6AaR4yk0OpOiFSQLAKNgjG" & _
"cQ40lkMhOmqZo7DKTpzG6Pw3CmYx2HiNAsCqBh8h6Z5bh6T4oC0G4Im+OAtlMNpTjUTYDCKVo2C3QBLi6a5bH6YY4EyehzAGO4wEwDoejwK5rnK95vDgPJsDWTBjjSWA" & _
"xnEK5aleNhriuawKi8Lp7H8HpHHGXBskyQpxguXwNgMTpDFiRZDnEExfBSPRvHuXwYkycYslae5NjMQwrDGNZxFyHINDsDRTBMKZKnKLIwm2S4xF0Jw8lKTIcm9eA0hy" & _
"QwuksM5jiyVQwnQDQIlaVo0EyLwQlGcRNCME5EjKfYXGSWEhDMQ5QnOahHG6KwoFOCoFiOaBNlcdIjiQag7HOL0dwuxKC1aeNQI4BQihNDoEwXowxmh8CIL8Yg8ROBfA" & _
"SMcaIOR6CHBkMgLgrwUjLHkHMG4NQaBzE4MQaIyw5gxEsH0Dw9FBBNA6PUDoLwpjTHqF0N4WQShSHgGwcY2RkhdFCL8bYdwOivDqNse4fRnh5G+PYEgaR1B0E4B4D4ix" & _
"xB4G8E8SI5R8D+DeJUc4eRPB/EaJ8DwpwojDHUPofwtxYjtH2F4d4sx3j7E+AcXo8B9geFCNYOIHhfg/GmPQPoXw3jZHuPoX4hxuj1H8J8T43RPhDEgM8eo/B/iQGuPw" & _
"fxEh1guAIAwQAgCAg"
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.OverviewVisible = 31746 ' &H400 Or OverviewVisibleEnum.exOverviewShowSelMargins Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 64
.OverviewSelBackColor = &H1000000
.OverviewBackColor = RGB(250,250,250)
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/11/2001#
.AddBar .AddItem("Item 2"),"Task",#2/2/2001#,#2/11/2001#
.AddBar .AddItem("Item 3"),"Task",#3/2/2001#,#3/11/2001#
End With
.EndUpdate
End With
|
|
1808
|
Is it possible to display a time-scale for the overview part of the control (separated)

With G2antt1
.BeginUpdate
.BackColorLevelHeader = .BackColor
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.OverviewVisible = 5122 ' OverviewVisibleEnum.exOverviewShowDateTimeScaleSplit Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 48
.LevelCount = 2
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/11/2001#
.AddBar .AddItem("Item 2"),"Task",#2/2/2001#,#2/11/2001#
.AddBar .AddItem("Item 3"),"Task",#3/2/2001#,#3/11/2001#
End With
.EndUpdate
End With
|
|
1807
|
Is it possible to display a time-scale for the overview part of the control

With G2antt1
.BeginUpdate
.BackColorLevelHeader = .BackColor
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.OverviewVisible = 4098 ' OverviewVisibleEnum.exOverviewShowDateTimeScale Or OverviewVisibleEnum.exOverviewShowAllVisible
.LevelCount = 2
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/11/2001#
.AddBar .AddItem("Item 2"),"Task",#2/2/2001#,#2/11/2001#
.AddBar .AddItem("Item 3"),"Task",#3/2/2001#,#3/11/2001#
End With
.EndUpdate
End With
|
|
1806
|
How can I display the time-scale only, in the overview part of the control

With G2antt1
.BeginUpdate
.BackColorLevelHeader = .BackColor
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.OverviewVisible = 4610 ' OverviewVisibleEnum.exOverviewShowDateTimeScale Or OverviewVisibleEnum.exOverviewHideBars Or OverviewVisibleEnum.exOverviewShowAllVisible
.LevelCount = 2
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/11/2001#
.AddBar .AddItem("Item 2"),"Task",#2/2/2001#,#2/11/2001#
.AddBar .AddItem("Item 3"),"Task",#3/2/2001#,#3/11/2001#
End With
.EndUpdate
End With
|
|
1805
|
How can I detect that the mouse pointer is within an InsideZoom object
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
With .Chart
d = .DateFromPoint(-1,-1)
Set iz = .InsideZooms.Contains(d)
Debug.Print( d )
Debug.Print( "If the iz object is nothing, the date is not zoomed, else it is." )
Debug.Print( iz )
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(0) = 0
.LevelCount = 2
.FirstWeekDay = 1
.AllowInsideZoom = True
.InsideZooms.Add #1/10/2001#
End With
.EndUpdate
End With
|
|
1804
|
Is it possible to word-wrap text/caption on the bar, so it gets displayed on multiple lines

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.ItemsAllowSizing = -1
.DrawGridLines = 1
.HeaderHeight = 28
.DefaultItemHeight = 24
.BackColorLevelHeader = .BackColor
.HeaderAppearance = 5
.Columns.Add "Tasks"
With .Chart
.LevelCount = 2
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.DrawGridLines = 1
With .Bars.Copy("Task","TaskB")
.Height = 15
.Pattern = 32
.StartColor = RGB(204,232,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
End With
With .Bars.Item("Task")
.Height = -1
.Pattern = 32
.StartColor = RGB(204,232,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
End With
End With
With .Items
h = .AddItem("Word-Wrap Inside")
.AddBar h,"Task",#1/9/2001#,#1/13/2001#,"A1"
.ItemBar(h,"A1",53) = "none[(2,2,100%-4,100%-4),text=`This is a bit of text that should break the line`,wordwrap]"
h = .AddItem("Word-Wrap Inside")
.AddBar h,"Task",#1/5/2001#,#1/19/2001#,"A2"
.ItemBar(h,"A2",53) = "none[(2,2,100%-4,100%-4),align=0x11,text=`This is a bit of text that should break the line`,wordwrap]"
h = .AddItem("Word-Wrap Back")
.AddBar h,"TaskB",#1/9/2001#,#1/13/2001#,"A3"
.ItemBar(h,"A3",53) = "client[align=0x11,text=`This is a bit of text that should break the line`,wordwrap]"
.ItemBar(h,"A3",54) = 2
End With
.EndUpdate
End With
|
|
1803
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
With G2antt1
.BeginUpdate
.ColumnAutoResize = True
.ContinueColumnScroll = 0
.MarkSearchColumn = False
.SearchColumnIndex = 1
.FilterBarHeight = 0
.FilterBarPromptVisible = True ' True
.Chart.PaneWidth(True) = 0
With .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add "City"
End With
With .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = True
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
End With
.FilterBarPromptPattern = "London"
.EndUpdate
End With
|
|
1802
|
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
With .Items
.SetParent Item,.FindItem(.CellValue(Item,"ReportsTo"),"EmployeeID")
End With
End With
End Sub
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.LinesAtRoot = -1
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Items.ExpandItem(0) = True
.EndUpdate
End With
|
|
1801
|
How can I highlight the limits/margins of a summary bar, according with the child bars

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABRkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjhwkAIIQK/cZRPC0Ow8GSEZAgOKIch6FgCQjEIxDKIsVRZEiDYRmGLpIiOJoWSQBUIyJKoA" & _
"Q0f6fIziaTpNiGL4yTBPMzyJRcEx1GyBZ5negaAo2AwIQiUBomGahajkMqZQAJaCSCI2Y4eDZCIoTXR1WAxDq3ZruKpLUpOc4DOrEMIwCEBA="
.Add 2,"CP:1 -4 0 5 0"
.Add 3,"gBFLBCJwBAEHhEJAAEhABOMGACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQRHc5TN" & _
"CMTRRECDY4kAYpAiKRYbSpAcyQHQ8bQtHwYKAoOg6JjWIAHRqCMI0XINHQ3FwaRJsCwoJhOZIDWZENDQTSsLSxJSkIRfe4wArNf4XVBVMqSdKEZRJLybJwADApAo2eIl" & _
"QjJdQ4TSdBSdQwDLYhECpbwCT6JT7jGLQJZsNyvBLIYDrKA8UozFqHQRYNhxDZNShhM6rMigPQQAq8AKlRbVNzXLamLwHRS9BpoORhUjHD4bVxVOyaPpAAaBFbhI44QZ" & _
"OHYNYfjgaI0BySp8HMVZdlgaxtBqexWkqOw1lGbZzlwfQ0AwYR/gka5FiMGpgkQYYviGV4kBUWpmlsaYGHMEgACECQUAaEYMHQHRHCGFRBECRJkGQQgTGCVBoDYQhCgQ" & _
"JZoG4EIAGEFwGB+dwxHaB5iAabReggYhGnUToJGIRgCCiCBdjiNguGmYo4gIKoMGIKIeDSCYTGiXg4EITo3hAiJAICA=="
End With
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Summary").Color = &H3000000
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar hSummary,"Summary",#1/2/2001#,#1/2/2001#,""
hTask = .InsertItem(hSummary,,"Task A")
.AddBar hTask,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTask = .InsertItem(hSummary,,"Task B")
.AddBar hTask,"Task",#1/4/2001#,#1/8/2001#,"K2"
hTask = .InsertItem(hSummary,,"Task C")
.AddBar hTask,"Task",#1/6/2001#,#1/10/2001#,"K3"
.ExpandItem(hSummary) = True
.DefineSummaryBars hSummary,"",-1,"<*>"
.ItemBar(hSummary,"",34) = 33554432
End With
.EndUpdate
End With
|